Día y Noche, Luz y Oscuridad, Error y Acierto. La vida, el mundo, y el universo constantemente tienden a estar en equilibrio (visto desde un enfoque general) a raíz de estos paralelismos, también llamados dualidades que si bien no significan lo mismo, guardan semejanzas entre sí ambos conceptos. Partiendo de esta premisa, te invitamos a que nos acompañes a descubrir el tema que vamos a tratar a continuación; un debate interesante el cual día a día cobra más atención y relevancia a la hora de sumergirnos en el vasto océano de la programación y el desarrollo: Angular vs React.
¿Qué es Angular?

Un detalle a tener en cuenta es el siguiente: ¿Angular es útil para posicionamiento SEO de Google? ¿Angular admite js node? La respuesta rápida es: NO.
Angular es un framework de código abierto desarrollado y mantenido por Google que se utiliza para crear aplicaciones web y aplicaciones de una sola página (SPA). Fue lanzado en 2010 bajo el nombre de “AngularJS” y, desde su reescritura completa, pasó a ser conocido simplemente como “Angular” a partir de su versión 2.
Algunos puntos clave para entender Angular a detalle:
Framework de JavaScript/TypeScript: Angular es un framework que utiliza JavaScript y TypeScript para construir aplicaciones web. TypeScript es un superconjunto de JavaScript que agrega tipado estático al lenguaje, lo que facilita el desarrollo de aplicaciones más robustas y fáciles de mantener.
Arquitectura de Componentes: Angular sigue una arquitectura basada en componentes. Los componentes son bloques de construcción reutilizables que encapsulan la lógica y la interfaz de usuario de una parte específica de la aplicación. Estos componentes se combinan para formar la interfaz de usuario completa de la aplicación.
Enlace de datos bidireccional: Angular ofrece un poderoso enlace de datos bidireccional, lo que significa que los cambios realizados en el modelo de datos (backend) se reflejan automáticamente en la interfaz de usuario (frontend), y viceversa. Esto facilita la sincronización de datos entre las vistas y los controladores.
Inyección de dependencias: Angular utiliza un sistema de inyección de dependencias, que permite una gestión más sencilla de las dependencias y promueve una estructura modular y mantenible para las aplicaciones.
Directivas: Las directivas en Angular son atributos personalizados que se utilizan para extender el comportamiento de los elementos HTML. Pueden ser directivas incorporadas como ngIf y ngFor, o directivas personalizadas creadas por los desarrolladores.
Enrutamiento: Angular proporciona un sistema de enrutamiento que permite crear aplicaciones de una sola página (SPA) con múltiples vistas. Los usuarios pueden navegar por diferentes secciones de la aplicación sin necesidad de recargar la página.
HTTP y Observables: Angular ofrece una forma sencilla de realizar solicitudes HTTP a servidores mediante el módulo HttpClient. También utiliza el patrón Observable para manejar las respuestas asíncronas y los flujos de datos.
Testing: Angular facilita las pruebas unitarias y de integración con herramientas como Jasmine y Karma, lo que permite asegurar la calidad del código desarrollado.
CLI (Command Line Interface): Angular proporciona una interfaz de línea de comandos que facilita la creación de proyectos, componentes, servicios y otras partes de la aplicación, lo que agiliza el desarrollo.
Angular se ha vuelto muy popular en la comunidad de desarrollo web debido a su escalabilidad, su arquitectura modular y su enfoque en el rendimiento. Ha sido utilizado para construir aplicaciones web de todos los tamaños, desde pequeñas startups hasta grandes empresas.
Para ilustrar de una mejor manera, vamos a dejar a continuación un ejemplo de cómo utilizar Angular en programación: Para este ejemplo, asumimos que tenes instalado Angular CLI en tu sistema. Si aún no lo tenés, podes instalarlo siguiendo las instrucciones en la página oficial de Angular.
Vamos a crear un componente que muestra una lista de nombres de frutas.
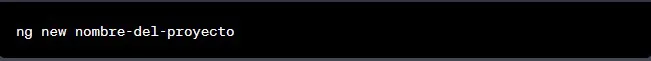
Paso 1 – Crear un nuevo proyecto de Angular
En una terminal o línea de comandos, ejecuta el siguiente comando para crear un nuevo proyecto de Angular:

Sigue las instrucciones que aparecen en la terminal para configurar tu nuevo proyecto.
Paso 2 – Crea un nuevo componente:
En la misma terminal, navega al directorio del proyecto que acabas de crear:

A continuación, crea un nuevo componente llamado “frutas”:

Esto generará los archivos necesarios para el componente “frutas”.
Paso 3: Edita el archivo del componente:
Abre el archivo frutas.component.ts ubicado en la carpeta src/app/frutas.
Reemplaza el contenido del archivo con el siguiente código:

Paso 4 – Añade el componente al módulo principal:
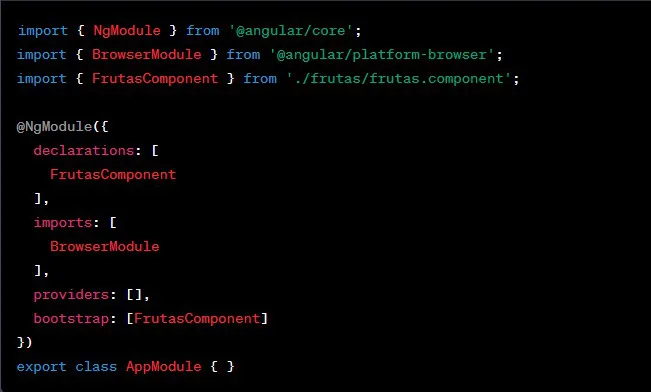
Abre el archivo app.module.ts ubicado en la carpeta src/app.
Asegúrate de importar y declarar el componente FrutasComponent en el módulo:

Paso 5 – Ejecuta la aplicación:
Ahora, puedes ejecutar la aplicación Angular con el siguiente comando:

Después de que la aplicación se compile y se inicie, abre tu navegador en http://localhost:4200/ y verás la lista de frutas en la página.¡Listo! Creaste un componente Angular simple que muestra una lista de nombres de frutas.
Que es React?

js react js
React es una biblioteca de JavaScript desarrollada por Facebook que se utiliza para construir interfaces de usuario interactivas y reactivas. Fue lanzada en 2013 y se ha vuelto extremadamente popular en la comunidad de desarrollo web debido a su eficiencia y facilidad de uso.
A continuación, detallo algunos aspectos clave de React:
Componentes: React está basado en el concepto de componentes. Los componentes son bloques de construcción reutilizables que encapsulan el código, la lógica y la interfaz de usuario. Los componentes pueden ser simples o complejos, y al componerlos juntos se puede crear la interfaz de usuario completa.
Virtual DOM: Una de las características más distintivas de React es su uso del Virtual DOM (DOM virtual). React mantiene una copia en memoria del DOM llamada Virtual DOM, que es una representación ligera de la estructura real del DOM. Cuando ocurren cambios en los datos o el estado del componente, React compara el Virtual DOM con el DOM real y solo actualiza los elementos que han cambiado, lo que mejora significativamente el rendimiento y la eficiencia de las actualizaciones en comparación con la manipulación directa del DOM.
Unidireccionalidad de datos: React sigue un flujo de datos unidireccional, lo que significa que los datos fluyen en una sola dirección, desde el componente principal hacia los componentes secundarios. Esto ayuda a mantener la previsibilidad del flujo de datos y facilita el seguimiento de los cambios en la interfaz de usuario.
JSX (JavaScript XML): React utiliza JSX, una extensión de sintaxis que permite escribir componentes usando una sintaxis similar a HTML dentro de JavaScript. JSX hace que el código sea más legible y comprensible, permitiendo a los desarrolladores combinar la lógica y la presentación en un solo lugar.
React Hooks: A partir de React 16.8, se introdujeron los Hooks, que son funciones que permiten utilizar el estado y otras características de React sin escribir clases. Los Hooks permiten que el código sea más limpio y fácil de mantener.
React Ecosistema: React es solo la biblioteca principal, pero cuenta con un amplio ecosistema de librerías y herramientas que lo complementan, como React Router para el enrutamiento, Redux para la gestión del estado global, Material-UI para componentes de interfaz de usuario preestablecidos, y muchas otras opciones disponibles.
React es ampliamente utilizado en el desarrollo web moderno para crear aplicaciones de una sola página (SPA) y sitios web interactivos. Su popularidad se debe a su rendimiento, modularidad, comunidad activa y documentación bien estructurada, lo que lo convierte en una opción poderosa para desarrolladores de todo tipo.

Una de los mayores atractivos de React en contraparte con Angular es la posibilidad de mejorar el posicionamiento SEO de tu sitio web, si bien React en sí mismo no garantiza un mejor posicionamiento en los motores de búsqueda, su uso adecuado puede tener un impacto positivo en el SEO. Aquí hay algunas consideraciones clave:
Renderizado en el lado del servidor (Server-Side Rendering – SSR): React normalmente funciona con el modelo de renderizado en el lado del cliente, lo que significa que el contenido se genera mediante JavaScript en el navegador del usuario. Sin embargo, esto puede ser menos favorable para el SEO, ya que los motores de búsqueda a menudo prefieren el contenido que se encuentra directamente en el HTML del sitio web.
Para mejorar el SEO con React, puedes utilizar el renderizado en el lado del servidor (SSR) o el renderizado en el lado del servidor con hydrate. Esto permitirá que el contenido de tus páginas sea más accesible para los motores de búsqueda.
Uso de React Helmet: React Helmet es una librería que te permite gestionar las etiquetas del encabezado (head) de tu página, como el título, la descripción, las etiquetas meta y más. Asegúrate de usar esta librería para proporcionar metadatos relevantes y optimizados para cada página, lo que puede mejorar el SEO.
Enlaces internos y estructura de URL: Asegúrate de que la navegación de tu sitio web y la estructura de URL sean amigables para los motores de búsqueda. Utiliza enlaces internos de manera efectiva y crea una jerarquía clara en tu sitio para facilitar la indexación por parte de los motores de búsqueda.
Velocidad de carga: React puede ser poderoso y permitir la creación de aplicaciones web rápidas y fluidas. Sin embargo, es fundamental asegurarse de que tu sitio sea rápido y tenga tiempos de carga reducidos. La velocidad de carga es un factor importante para el SEO, ya que los motores de búsqueda valoran la experiencia del usuario.
Contenido relevante y de calidad: Aunque React y la optimización técnica son importantes, no debes olvidar que el contenido de calidad y relevante sigue siendo crucial para el SEO. Crea contenido útil, interesante y valioso para tus usuarios, y esto aumentará tus posibilidades de clasificar bien en los motores de búsqueda.
Aprender React o Angular: ¿Qué similitudes y diferencias existen entre ambos?
Ambos son utilizados para construir interfaces de usuario interactivas, pero tienen diferencias significativas en cuanto a su arquitectura, enfoque y características. Aquí tienes una comparativa precisa entre Angular y React:
Arquitectura:
Angular: Es un framework de desarrollo de aplicaciones web completo y opinionado. Proporciona una estructura sólida y definida para construir aplicaciones, siguiendo el patrón MVC (Model-View-Controller). Todo está incluido en el framework, desde el enrutamiento hasta la gestión del estado.
React: Es una biblioteca de JavaScript para construir interfaces de usuario. En lugar de ser un framework completo, se enfoca únicamente en la capa de la vista (View) y se integra fácilmente con otras bibliotecas o frameworks para manejar otras partes de la aplicación, como el enrutamiento o el manejo del estado.
Lenguaje de programación:
Angular: Se basa en TypeScript, un superconjunto de JavaScript que agrega tipado estático y otras características avanzadas al lenguaje.
React: Se basa en JavaScript, pero es más flexible en cuanto a los lenguajes con los que puede trabajar, permitiendo el uso de JSX (una sintaxis que mezcla HTML y JavaScript) o incluso solo JavaScript puro.
Curva de aprendizaje:
Angular: Tiene una curva de aprendizaje más pronunciada debido a su naturaleza completa y a la cantidad de conceptos que abarca.
React: Es más sencillo de aprender, especialmente para aquellos que ya están familiarizados con JavaScript y conceptos básicos de programación.
Tamaño y rendimiento:
Angular: Tiende a tener un tamaño de bundle más grande debido a su naturaleza completa y a la inclusión de muchas características internas.
React: Suele tener un tamaño de bundle más pequeño, ya que se basa en una arquitectura más liviana y permite elegir qué otras bibliotecas o herramientas se deben utilizar.
Comunidad y ecosistema:
Angular: Tiene una comunidad activa y un ecosistema sólido respaldado por Google. Ofrece una gama completa de soluciones para diferentes necesidades.
React: También tiene una gran comunidad y un ecosistema activo, respaldado por Facebook. Aunque es más ligero en cuanto a características incorporadas, se puede extender fácilmente con una amplia variedad de bibliotecas y herramientas de terceros.
Popularidad y adopción:
Angular: Ha sido ampliamente adoptado en empresas grandes y aplicaciones complejas, especialmente aquellas que necesitan un marco de trabajo integral y estructurado.
React: También es ampliamente adoptado en la industria, especialmente en startups y aplicaciones más pequeñas. Su naturaleza flexible y la facilidad para integrarse con otras tecnologías lo hacen muy popular.
La elección entre Angular y React depende en gran medida de los requisitos del proyecto, el equipo de desarrollo, la complejidad de la aplicación y la familiaridad con los lenguajes y tecnologías asociadas. Ambos son excelentes herramientas para construir aplicaciones web y apps modernas, por lo que la decisión final dependerá de las necesidades específicas de cada proyecto.
Al igual que hicimos con Angular, te vamos a dejar un codigo de ejemplo para comprender mejor cómo funciona React. En este caso, crearemos un componente simple que muestra un contador y dos botones para incrementar y decrementar su valor.
Primero, asegurate de tener Node.js y npm instalados en tu sistema. Luego, sigue estos pasos:
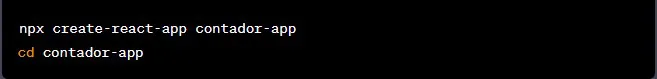
Crea un nuevo proyecto de React usando Create React App (CRA):

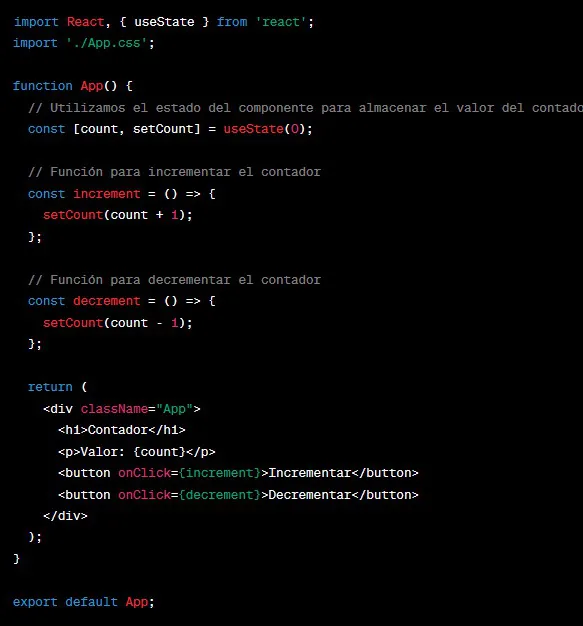
Reemplaza el contenido del archivo src/App.js con el siguiente código:

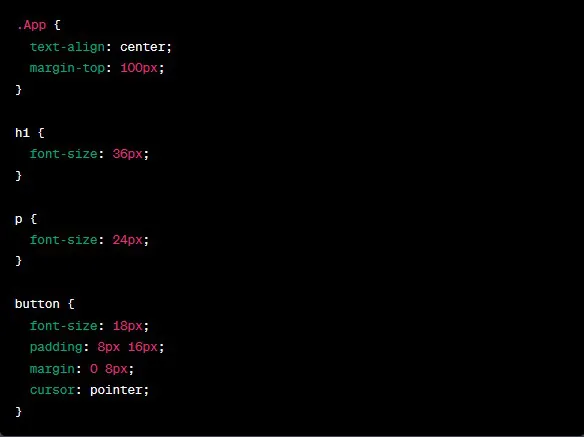
En el mismo directorio, asegurate de que el archivo src/App.css contenga el siguiente estilo para darle formato al contador:

Ejecuta la aplicación:

Esto abrirá automáticamente la aplicación en tu navegador en la dirección http://localhost:3000/. Ahora podrás ver el contador con los botones para incrementar y decrementar el valor.¡Listo! Creaste un pequeño ejemplo de React que muestra cómo usar el estado para controlar y actualizar el valor del contador.