Casi todas las personas o empresas que crean un sitio web en WordPress, hacen una sección o un apartado que se llama “Noticias”. Ahí se pueden mostrar todo tipo de informaciones: desde novedades del sector o rubro hasta contenidos de temáticas relacionadas con lo que vos o la empresa hacen.
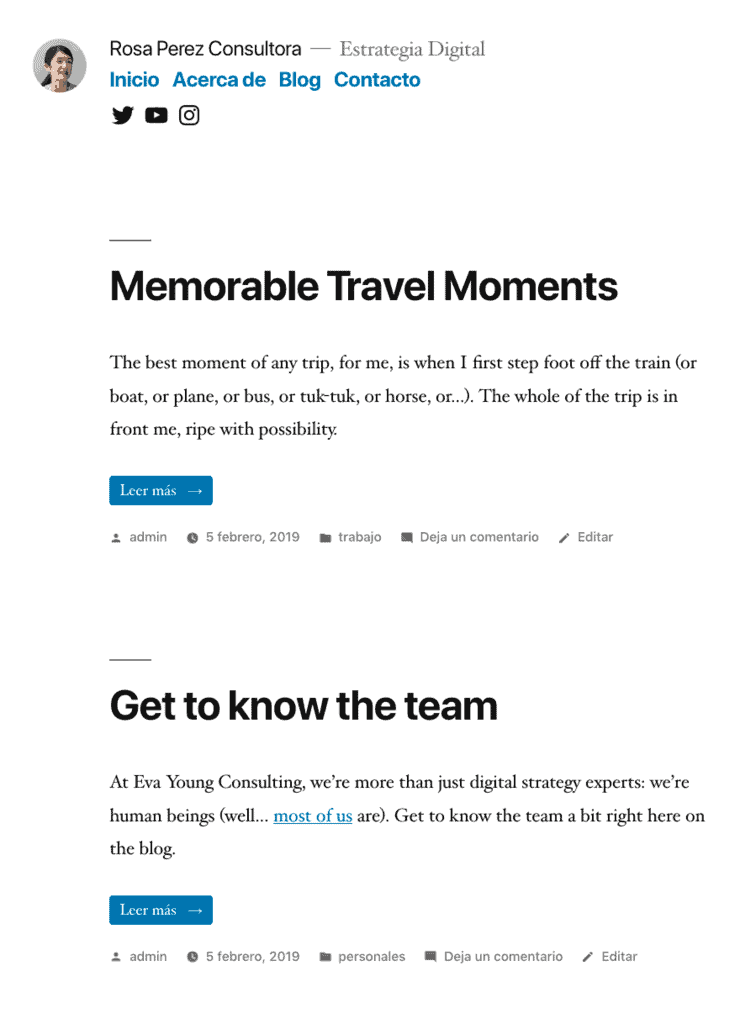
En general, este tipo de contenidos se ordena en un menú apartado que muestra la imagen, el título y un pequeño resumen del contenido con un pequeño enlace que dice “Leer más” para abrir la nota en sí.
En este tutorial, te vamos a explicar cómo incluir el enlace “Leer más” en tu sitio de WordPress y cómo es posible editar el texto y su aspecto.
Incluir el enlace “Leer más” en WordPress
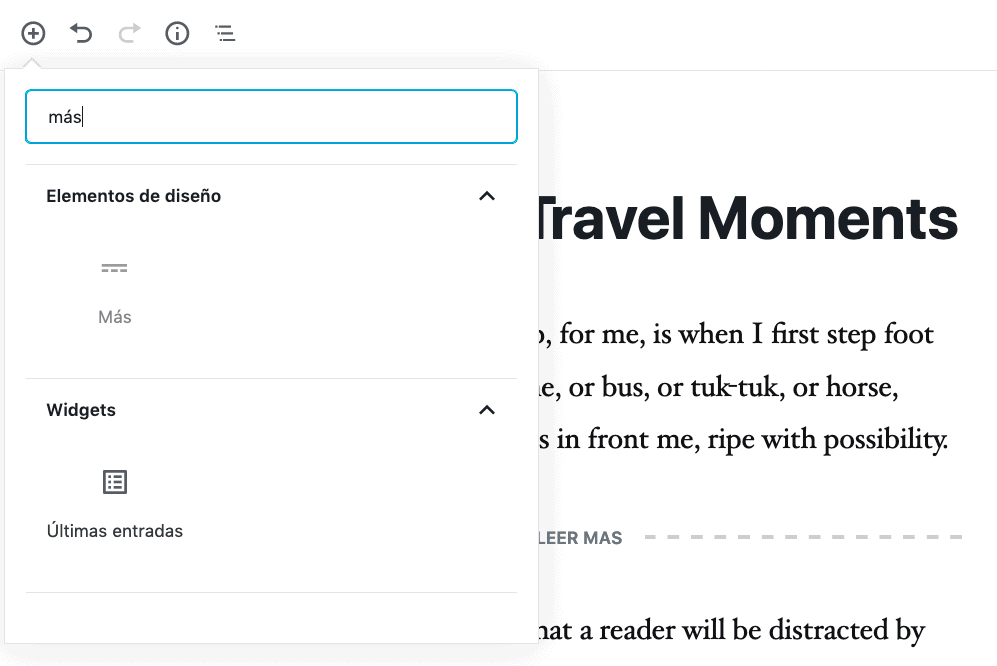
El CMS (WordPress) permite agregar el enlace como parte de tu contenido, para hacerlo debes editar una entrada. Si estás utilizando el editor Gutenberg, busca un bloque que se llama “Más” y súmalo. En la siguiente imagen vas a poder ver qué aspecto tiene:

Se puede ingresar un “Más” por entrada, lo que significa que, si en el contenido que estás editando ya existe un “Leer más”, este bloque no te aparecerá como opción y no lo vas a poder agregar.
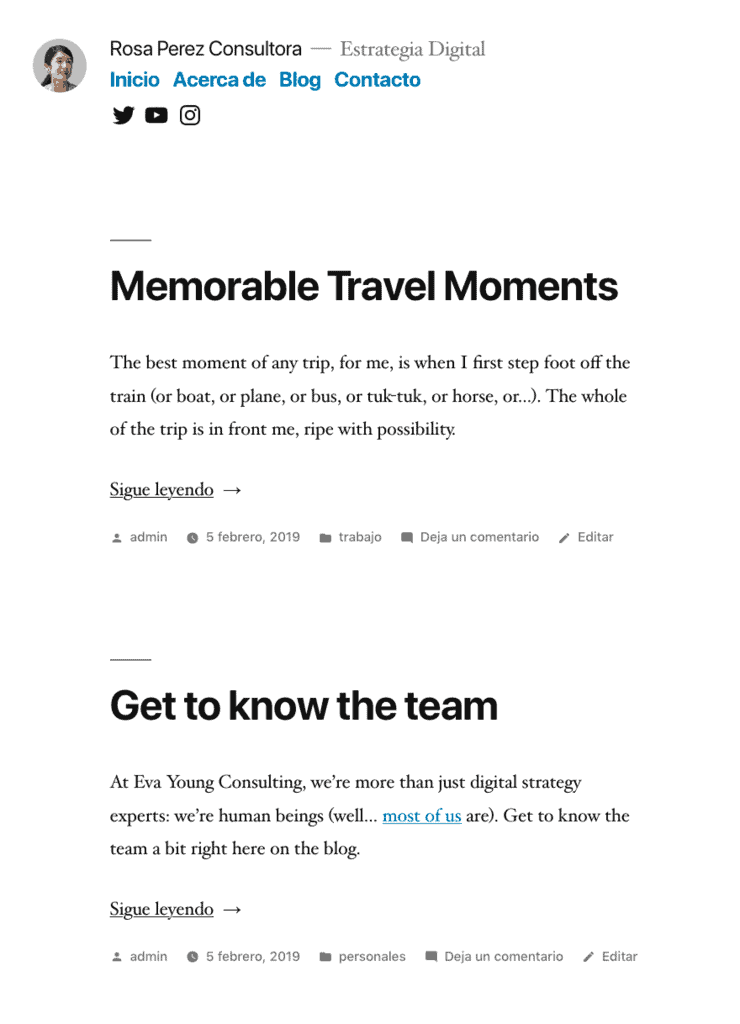
Cuando veas el listado de posteos de la sección que estés editando, vas a ver algo como la siguiente imagen.

¿Y el texto de extracto que aparece?
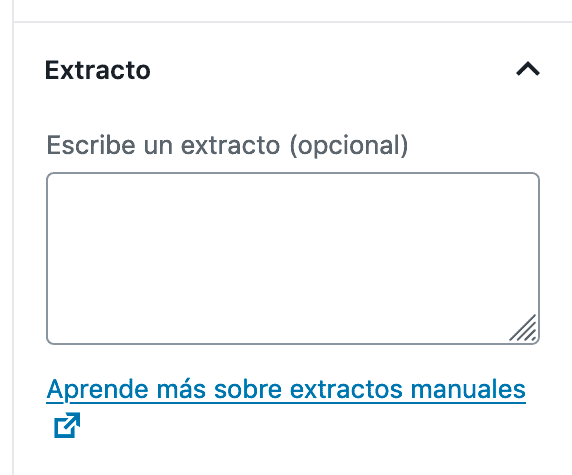
Vas a poder editar ese contenido con la opción de agregar extracto de entrada, que se muestra a continuación:

Esta es una funcionalidad que no es común a todos los themes de WordPress: el tuyo la puede incluir o no. Si agregas un “Leer más” y no editas esta opción, el sistema va a utilizar el primer párrafo (muchas veces) para colocar al momento de requerir un extracto de esas características: búsquedas en el sitio, el footer, la página principal de la sección, etcétera.
Por defecto, el sistema va a generar un párrafo a partir de las primeras 55 palabras del posteo. Pero muchas veces tendrás la opción de modificarlo vos mismo.
Personalizar el “Leer más” en WordPress
Cuando hacemos el “Leer más” vemos que cambia de acuerdo con el tema, manteniendo una estructura de código como la siguiente:
<a href=“#” class=”more-link”>Sigue leyendo <span class=”screen-reader-text”> «Titulo artículo»</span> </a>
El texto de “Leer más” es posible de cambiar haciéndolo en desde un Hook llamado “The content more link”, tal como aparece en el siguiente extracto de código:
function modify_read_more_link() { return ‘<a class=”more-link btn-read-more” href=”‘ . get_permalink() . ‘”> Leer más </a>’; } add_filter( ‘the_content_more_link’, ‘modify_read_more_link’ );
Se puede agregar este código en el archivo functions.php de tu tema en WordPress.
En el código anterior:
- Usamos el filtro “the_content_more_link” que hace referencia a la función “modify_read_more_link”.
- Dentro de la función ponemos simplemente el enlace con la estructura modificada
Agregar estilos al “Leer más” de WordPress
En el cambio de código anterior, simplemente se ha cambiado la estructura HTML y el texto del “Leer más”, pero para cambiar el estilo del botón es un proceso distinto. Esto se hace desde los estilos CSS: ese código anteriormente mostrado tiene una clase CSS que hemos agregado como parte de las estructura HTML que se llama “btn-read-more”; a partir de ella, podemos construir el siguiente código CSS e ir cambiando las especificaciones a elección:
.btn-read-more{ background:#0073aa; padding:6px 12px; font-size:18px; border-radius: 4px; color:white!important; text-decoration: none!important; } .btn-read-more:hover{ background-color:black; }
Con este, hemos cambiado el aspecto del botón “Más” con un color de fondo que se puede modificar pasando el mouse por encima y eligiendo uno nuevo. Tendremos un resultado similar al de la siguiente imagen: