
¿Por qué nuestra Plataforma Cloud es única para tu Web Hosting en Como-utilizar-el-api-de-elserver-primeros-pasos?
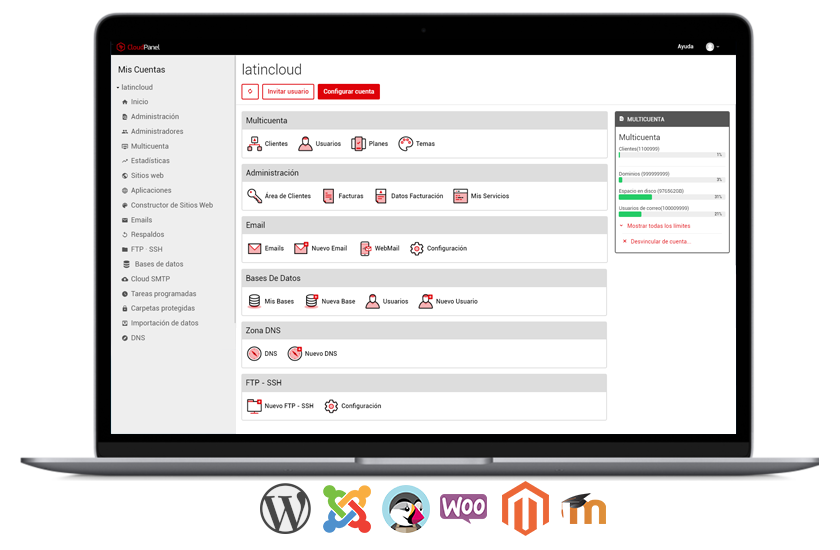
A diferencia de otros paneles, CloudPanel® es una plataforma única y potente, que trabaja con la última tecnología Cloud y balanceo de carga automático para garantizar que tu sitio web esté siempre en línea y cuente con los recursos que necesita en todo momento.
Su interfaz integrada e intuitiva te permite auto administrar tu cuenta de Hosting, activar tu dominio, correo profesional y todas las aplicaciones que necesites para tu página web de forma rápida y sencilla.
Una solución de hosting especial para cada necesidad.
Elíge la que mejor se adapte a tu negocio y empieza a crecer

Cloud
Hosting
Tu negocio en línea de forma inmediata y sin límites.

Cloud
Wordpress
Optimizado 100% para que tu WP vuele.

Cloud
Revendedores
Revende hosting y generá ingresos con tu propia marca.

Cloud
VPS
Servidores Virtuales para crecer sin límites.
¿Sabías que tu negocio puede estar en la web en solo 3 pasos?

Registra tu dominio
El primer paso para tener tu sitio online es elegir y registrar tu dominio.

Contrata un plan de Hosting o VPS
Alojamos tu proyecto dentro de nuestros servidores para que esté siempre online.

Publica tu sitio web o aplicación
Sube o construye tu página web, tienda online o aplicación en muy pocos clics y muestra tu negocio al mundo.
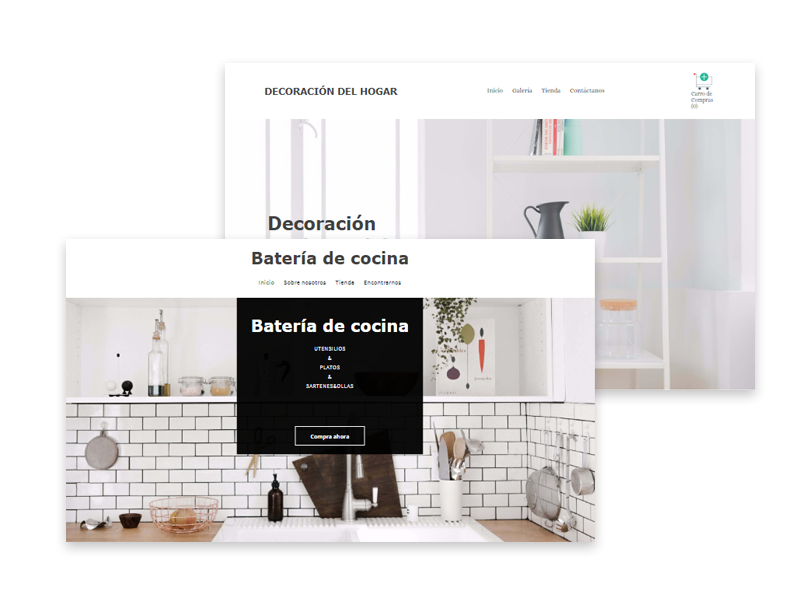
Hosting + Constructor de Sitios + Email Marketing
Anímate a subir tu negocio a la web y crece sin límites. Crea tu página web de manera fácil, rápida y da a conocer tu marca en internet.

VPS
Servidores Virtuales SSD de alto rendimiento, robustos y con la garantía de conectividad que tu negocio necesita para operar de manera segura.
Personaliza tu VPS como quieras. Selecciona el sistema operativo y panel de control que más te guste y escala recursos de acuerdo a las necesidades de tu negocio.
Elige tu plan
Elige dónde alojar tu Servidor Virtual
Contamos con datacenters en Argentina, Chile y EE.UU. (NAP de las Américas) para asegurar la multilocación de servicios según las necesidades de tu negocio.

Somos partner certificados cPanel
Todos nuestros técnicos están certificados y cuentan con los conocimientos necesarios para brindar el mejor soporte en nuestro Hosting cPanel.

Por qué elegir LatinCloud

Onboarding de Clientes
Un asesor comercial y un técnico especializado te acompañarán durante el proceso de alta de cliente, asesorándote en la configuración inicial del servicio.

Tecnología Premium
Brindamos soluciones de alto rendimiento, 100% cloud, con equipamiento de última tecnología y desarrollos orientados al cliente.

Soporte REAL 24x7
Priorizamos la atención de nuestros clientes vía telefónica, chat o ticket, con técnicos especializados disponibles las 24 horas los 365 días del año.
Somos el socio tecnológico que necesitas para hacer crecer tu negocio