Este artículo es para aquellas personas que tienen un sitio web con un tema de WordPress satisfactorio, pero aún así desean dar personalizaciones adicionales como destacar sutilmente el fondo con un color sólido o con una imagen.
Si elijes la segunda opción y, además, quieres optar por usarla como un patrón –es decir que se repita para cubrir todo el fondo–, tienes que saber cómo hacerlo.
A continuación, se van a proponer dos alternativas para ayudar a resolver este problema. Estas son usar un plugin o bien usar un código.
Plugins para cambiar imagen de fondo en WordPress
Se trata de la opción más fácil. Hoy en día, los plugins que tienen la funcionalidad de colocar una imagen de fondo lo llevan a cabo en el contexto de Gutenberg –que actualmente es el editor predeterminado de WordPress–, utilizando un bloque para colocar una imagen de fondo.
No obstante, lo que se requiere en otros casos es una imagen a nivel de la etiqueta HTML body y que sea posible usar en determinadas entradas y páginas.

Para esto, usar el plugin XO Post Background.
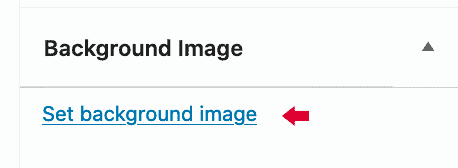
A la hora de instalar y activar el plugin, se ve que en cada página y entrada aparece una nueva sección desde donde se puede agregar una imagen de fondo, tal como se muestra en la siguiente imagen.

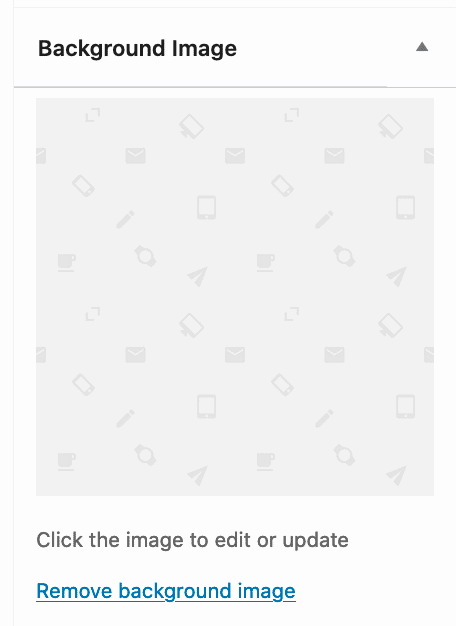
Una vez que la imagen es agregada, permite previsualizarla y también eliminarla.

Lo mejor es usar una imagen como patrón ya que por defecto se va a repetir y no se tiene la opción para cambiar esto desde el plugin.
También puedes leer: “Cómo Instalar un Tema en WordPress”
Imagen de fondo en WordPress por medio de código
La otra alternativa para agregar la imagen de fondo es utilizar directamente un código CSS.
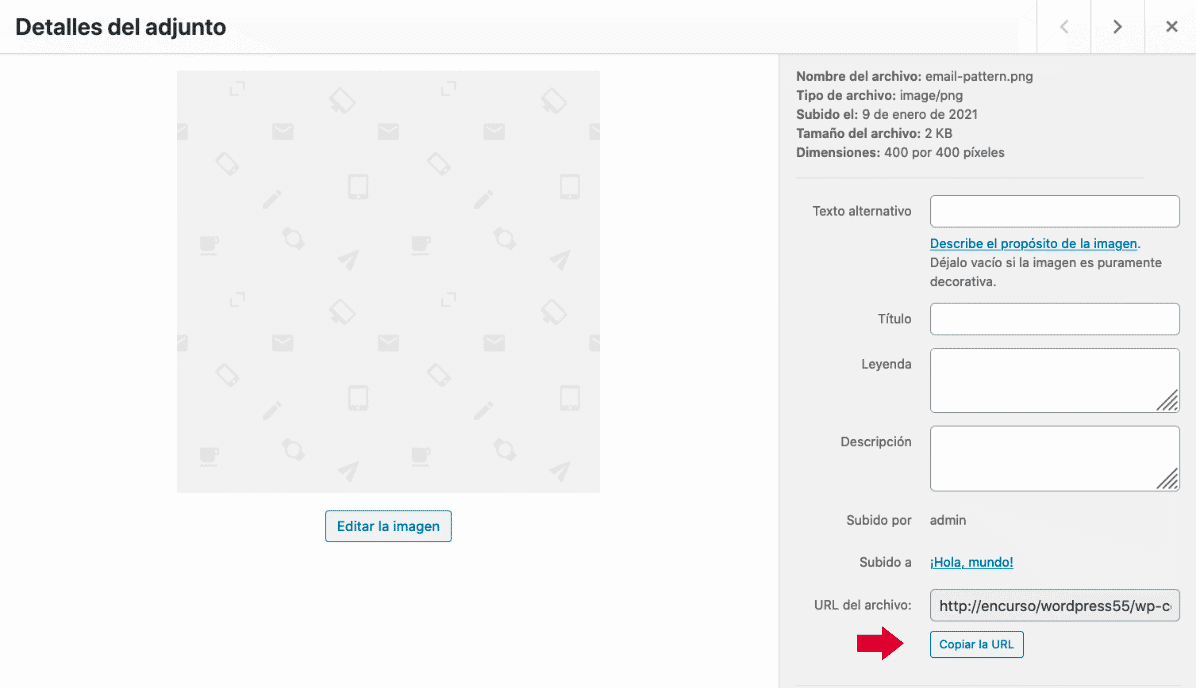
Primero, se debe tener la imagen de fondo ya cargada en WordPress. Simplemente, se debe contar con la URL absoluta de la imagen.
Es posible ubicar la URL de la imagen desde la opción de medios de WordPress al ver el detalle de una imagen se observa que se tiene la ruta absoluta, tal como se muestra en la imagen de abajo:

Una vez que se cuenta con la URL de la imagen que se quiere usar, entonces va a ser posible construir el código CSS. El código CSS base es:
body{
background-image:url(xxxx);
}
En el lugar donde están las equis, va la URL absoluta de la imagen.

Tienes que tener en cuenta que el código anterior aplica para toda la página, por lo que, si se quiere cambiar de imagen en algunas páginas o entradas específicas, se tiene que solicitar ayuda a las clases que se generan en la etiqueta HTML body, por ejemplo para una página con un determinado ID es:
body.page-id-XX{
background-image:url(xxxx);
}
Aquí, las equis en mayúsculas representan el ID de la página y las escritas en minúsculas se refieren a la ruta absoluta de la imagen.
En caso de querer usar una entrada en lugar de una página se debe reemplazar page-id por postid.
También puedes leer: “Modos de redirigir una URL en WordPress”