A pesar de que muchos usuarios crean sus formularios de contacto en WordPress a través del plugin Contact Form 7, existen otras formas de hacerlo.
En este artículo te presentamos algunas de estas maneras, mediante las cuales podrás configurar cuestionarios rápidos, útiles y prácticos.
WPForms: una alternativa eficaz para la creación de formularios de contacto
Una manera recomendable para crear formularios de contacto en WordPress es haciendo uso del plugin Contact Form by WPForms – Drag & Drop Form Builder for WordPress, también conocido como WPForms.
Este plugin cuenta con la ventaja de ser compatible con la última versión de WordPress. Además, ofrece a los usuarios dos versiones: una gratuita, que ofrece la posibilidad de crear formularios muy diversos, y una de pago, que posee funcionalidades especiales.
Entra las características de WPForms pueden mencionarse las siguientes:
- Permite al usuario originar formularios rápidos a través de funciones de arrastrar y soltar.
- Los formularios que permite crear son rápidos y pueden crearse sin una línea de código. Estos formularios pueden incluirse en posts, páginas web, widgets de la barra lateral, pies de página, entre otras posibilidades.
- Ofrece plantillas predeterminadas para optimizar el tiempo de los usuarios.
- Funciona tanto en teléfonos celulares como en tablets y computadoras.
- En caso de tener activado CAPTCHA inteligente y honeypot, los formularios de WPForms no envían spam a los usuarios destinatarios.
Cómo instalar y configurar el WPForms
- Hacer una copia de seguridad.
- Ir a la pestaña “Plugins” del menú principal y hacer clic en “Añadir nuevo”.
- Buscar “wpforms” en la casilla de búsqueda de plugins.
- Hacer clic en “Instalar” en el plugin correspondiente.
- Una vez que termine de instalarse, clickear en “Activar”.
- En caso de ser necesario, editar de forma personalizada las configuraciones generales del plugin instalado.
A continuación, en la opción “Settings” es importante analizar y considerar las siguientes pestañas:
- Pestaña general: si se busca evitar ruido innecesario, marcar la casilla “Hide Announcements”.
- Pestaña Email: en caso de que se quiera que los usuarios reciban una copia de sus formularios, se debe activar HTML Template, subir una imagen para Header Image, determinar un color de fondo en Background Color y clickear la opción “copia carbón”.
- Pestaña reCAPTCHA: debe editarse para no enviar spam con los formularios.
- Pestaña Validation: aquí se pueden configurar los mensajes que recibirán los usuarios que completen los formularios.
- Pestaña Integrations: permite vincular el plugin con Constant Contact –versión libre– o integrarlo con MailChimp y otras plataformas –versión pro–.
Luego de configurar estas pestañas, ya es posible proceder a la creación de formularios.
También puedes leer: “Cómo saber qué plantilla y plugins usa una web de WordPress”
ReCAPTCHA invisible: la importancia de configurarlo
Es aconsejable incorporar CAPTCHA reCAPTCHA en los formularios, gracias a que este elemento de seguridad evita que los robots spammers invadan la bandeja de entrada de los usuarios con correos basura mediante formularios desprotegidos.
Para incluirlo en los formularios, hay que seguir estos pasos:
- Ir a la pestaña “WPForms” en el menú principal. Allí, ingresar en la pestaña “reCAPTCHA” y seleccionar la opción “Invisible reCAPTCHA”. Esto protege a los formularios ya que genera en ellos un campo molesto para los bots, pero indiferente para los usuarios.
- Desde la cuenta de Google/Gmail del usuario, acceder a Google reCAPTCHA y clickear en “Get reCAPTCHA”.
- Ingresar al apartador “Registrar un nuevo sitio”. Elegir un nombre que describa adecuadamente a qué estará dedicado el método de reCAPTCHA en cuestión y marcar la opción “Invisible reCAPTCHA”. A continuación, agregar el dominio al cual debe dirigirse, aceptar los “Términos del Servicio” y finalizar haciendo clic en “Register”.
En la pantalla que aparecerá a continuación figurarán las claves del sitio –tanto la pública como la privada–.
Ambas claves deben establecerse en la pestaña “reCAPTCHA” de WPForms. - Para finalizar, clickear en “Save Settings”. Una vez hecho, los formularios que se creen con WPForms estarán protegidos.
Creación de un formulario de contacto con WPForms
A continuación se enumeran las indicaciones necesarias para crear un formulario de contacto en WPForms y colocarlo en una página web para que sea accesible para los usuarios que la naveguen.
- En WPForms, clickear en la pestaña “Add new” del menú izquierdo. Ingresar el nombre deseado para el formulario y elegir la opción “Simple Contact Form”.
- Configurar y editar los campos necesarios. Es recomendable poner especial foco en personalizar las etiquetas y dar el formato más adecuado a los campos que visibilizarán los usuarios.
- Ir a la opción “Settings” del editor de formularios –no la del plugin general– y completar la descripción del formulario y los textos de los botones de envío. Finalmente, marcar la opción “Enable Google Invisible reCAPTCHA”.
- En la pestaña “Confirmation”, redactar el mensaje de confirmación de recepción que recibirán los usuarios luego de enviar sus formularios.
- Por último, guardar todos los cambios realizados clickeando en el botón “Save”.
Cómo añadir campos nuevos a un formulario existente
Para agregar nuevos campos a un formulario que ya fue creado, es necesario ingresar al apartado “All Forms”, en donde se encuentran todos los formularios previamente configurados. Allí puede editarse cualquier formulario que lo requiera.
Simplemente hay que seleccionar el formulario que debe modificarse e ingresar al editor de dicho formulario. Después, se debe hacer clic en “Add Fields” para añadir los campos necesarios y arrastrarlos al lugar del formulario en donde se quiere que aparezcan.
Es fundamental personalizar los campos añadidos para que coincidan estéticamente con el diseño ya configurado del formulario.
Una vez que se hayan sumado los campos deseados, clickear en “Save”.
También puedes leer: “Crea tu página web y emprende el negocio de tus sueños”
Cómo insertar un formulario en un sitio web
A través de WPForms es posible colocar formularios creados en Post y Páginas usando un código corto que se encuentra en el apartado “All Forms”, al lado de cada uno de ellos.
Para agregar el código corto de un formulario en la página de “Contacto”, es necesario ir a la configuración de dicha página y agregar el código.
Otra alternativa para hacerlo es utilizar el editor TinyMCE de WordPress: se debe hacer clic en “Add Form” y seleccionar el formulario correspondiente. Luego se insertará el código corto en el post o la página deseada.
Otras configuraciones a considerar
En caso de que, por error o por distracción, no se hayan configurado correctamente ciertos ajustes de WordPress –por ejemplo, la cuenta de correo electrónico–, es posible hacerlo luego en el dashboard de WordPress.
Únicamente hace falta ir a la sección “Ajustes” e ingresar en “Generales”. Allí se encuentran los distintos ajustes que el usuario puede editar.
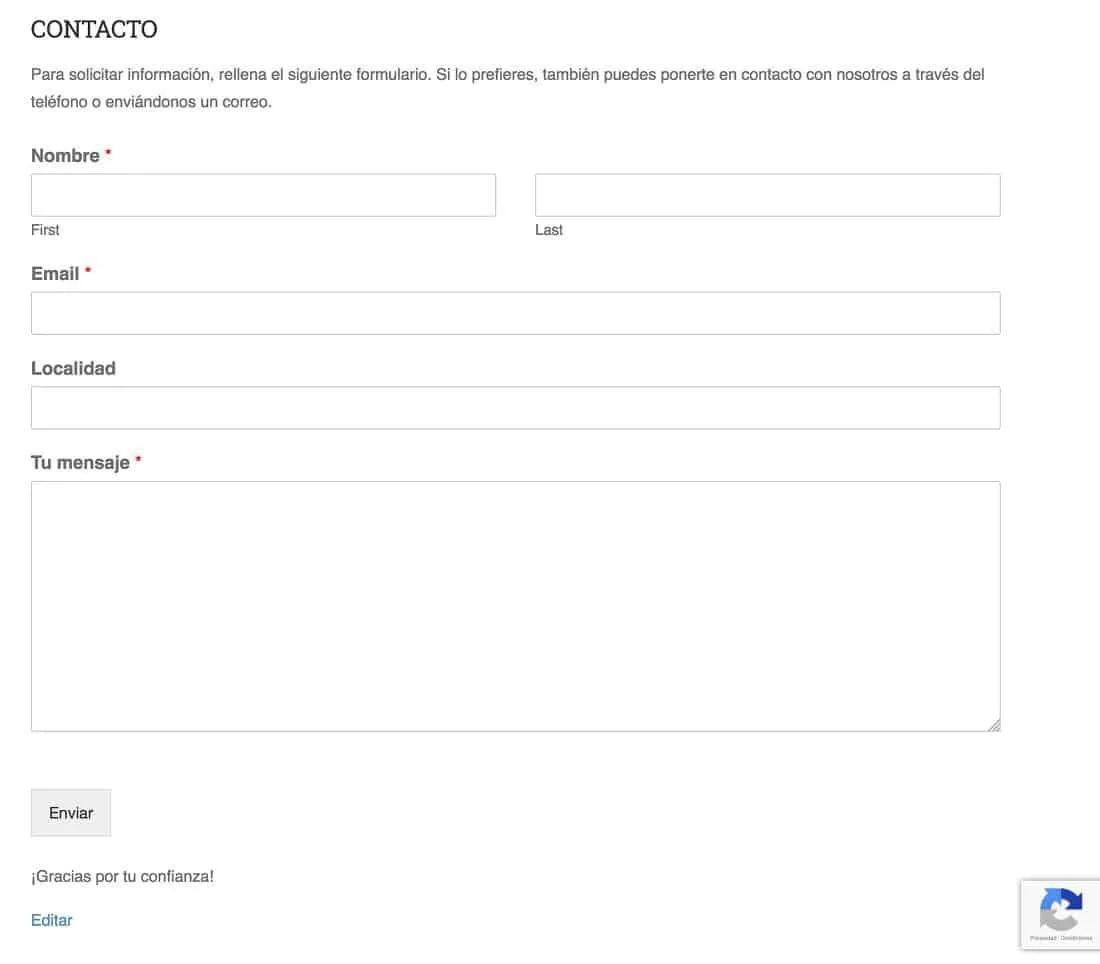
¿Cómo saber si un formulario funciona?
Una vez insertado el código corto correcto, el formulario debería verse en la página o post deseada de manera similar al que se ve en la siguiente imagen: