Si es necesario mostrar muchas imágenes en una página de internet, hacerlo mediante una galería de fotos es la mejor alternativa.
En este artículo se va a explicar cómo crear una galería en HTML, WordPress y Joomla.
¿Qué es una galería de imágenes o galería de fotos y para qué sirve?
Una galería de imágenes es un recurso muy útil cuando es necesario enseñar un conjunto de fotos en una página o artículo de un sitio web.
Galería de imágenes para tener una página web a la medida
En caso de poseer una página web a la medida, va a ser posible crear una galería con HTML y CSS. Si se desea dar a la galería algún tipo de efecto visual, también va a ser necesario Javascript.
Crear una galería de imágenes HTML paso a paso
Para crear una galería en HTML, la manera más fácil es aprovechar algún código existente. En el ejemplo que se va a mostrar a continuación, se escribe uno para copiar y utilizar en la web.
Los pasos por seguir son muy simples:
1.Ver código en captura de pantalla.
2.Copiar el código HTML del index.html en el proyecto.
3.Añadir el CSS.
En el archivo index.html hay tres partes que son clave.
La primera es la cabecera:

En la primera línea, el archivo realiza una llamada al CSS de Bootstrap.
En la segunda línea, el archivo realiza una llamada al CSS de baguetteBox.
La última línea, llama al archivo CSS.
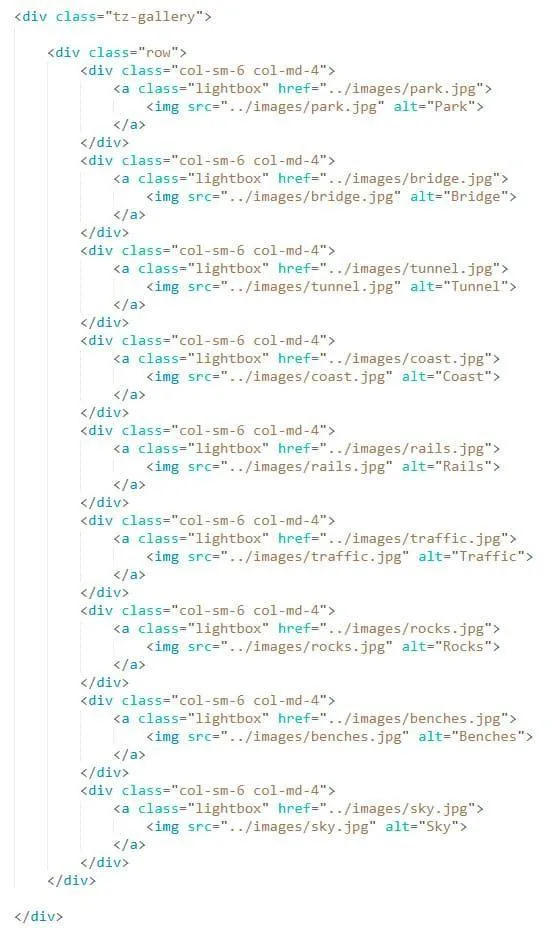
En el ejemplo que se presenta en este artículo, la estructura de la galería es la que se ve en la siguiente imagen:

Cada una de las etiquetas div que están dentro de <div class=“row”> es una imagen que se quiere mostrar. Solamente se tiene que repetir la llamada imagen por imagen. No obstante, hay que destacar dos detalles:
- – La clase class=“col-sm-6 col-md-4” es una clase CSS predefinida de Bootstrap que es la que permite adaptar el tamaño de las imágenes de acuerdo con el tamaño de la pantalla del usuario.
- – La clase class=“lightbox” es la que permite dar el efecto Lightbox a la galería.
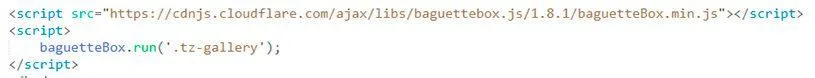
En cuanto al pie del archivo:

En la primera línea, el archivo va a llamar a un fichero Javascript y en las otras tres inicializar el script.
Para terminar, sólo hay que darle algunos estilos a la galería para optimizar su aspecto visual.
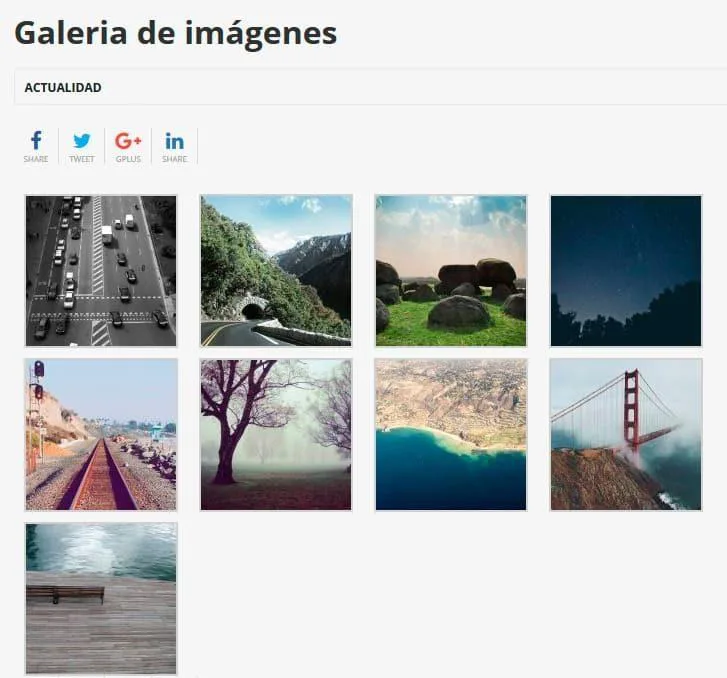
El resultado final se va a ver de esta manera:

Galería de fotos para WordPress
Si ya se ha creado la página web con WordPress la solución más lógica es utilizar un plugin. En seguida, se va a describir los tres mejores plugins para hacerlo, pero primero es mejor explicar cómo crear una galería de fotos en WordPress sin estos.
También poder leer: “5 herramientas para optimización tu sitio web”
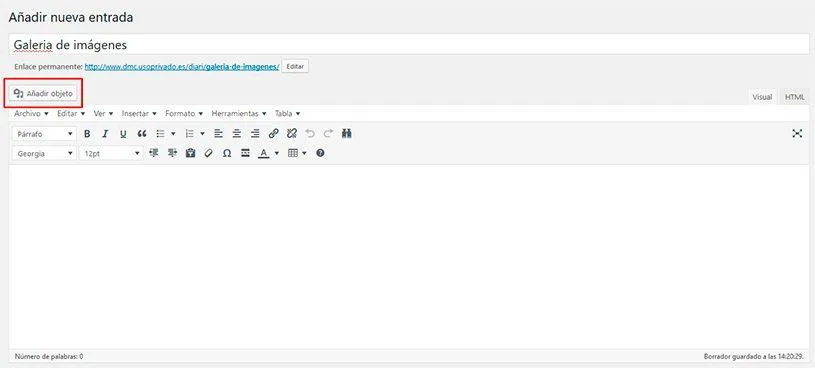
Para añadir una galería a cualquier posteo o página a WordPress hacer clic en el botón “Añadir Objeto”.

Luego, seleccionar la opción de crear galería. Una vez que se seleccione, sólo se debe elegir las imágenes a incluir o subirlas y hacer clic en “Crear una nueva galería”.

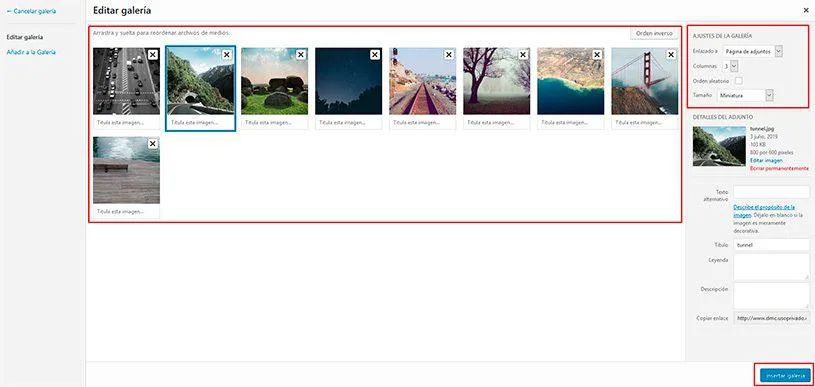
Aquí va a ser posible ordenar las imágenes a gusto con tan sólo arrastrarlas.
A la derecha, se pueden ver las pocas opciones que brinda la galería de WordPress:
- Enlazado. Se puede elegir si se va a abrir la imagen directamente en la ventana del navegador –Archivo multimedia– o dentro de una página de WordPress –Página de adjuntos–.
- Columnas. Elegir el número de columnas que va a tener la galería.
- Orden aleatorio.
- Tamaño.
Al terminar la configuración, hacer clic en “Insertar Galería”.

Tres plugins para crear una galería de fotos en WordPress
A la hora de elegir un plugin de galería de WordPress, hay algunos puntos a considerar.
Características
Antes de invertir en un plugin de galería, primero conviene examinar las funcionalidades que ofrece y valorar si realmente va a cumplir con las expectativas.
Fácil de usar
Un plugin de esta clase debe ser fácil de usar. Crear una galería tiene que ser rápido y sin complicaciones.
Velocidad
Es recomendable no permitir que una galería afecte la velocidad de carga de la página de internet. Un buen plugin no tiene que ralentizar la web.
Actualizaciones
Es normal que un plugin tenga problemas de compatibilidad con nuevas versiones de WordPress. También, puede comprometer la seguridad del sitio si no se actualiza regularmente.
En base a lo dicho, los tres mejores plugins para galerías de WordPress que existen son Envira Gallery, FooGallery y NextGen. A continuación, se va a describir a cada uno.
Envira Gallery:
La galería de Envira cuenta con dos características que son su potencia y su fácil uso. Además, contiene un conjunto de plantillas prediseñadas que dan la oportunidad de personalizar fácilmente el aspecto de la galería.
Algunas de las características clave de Envira Gallery son:
– Editor Drag and Drop: Crear galerías en cuestión de segundos.
– Responsive: Todas las galerías creadas con Envira son totalmente responsive.
– Galerías independientes: Se puede crear galerías independientes que no estén vinculadas a sus publicaciones y páginas.
– Infinidad de addons: Se puede encontrar una gran colección de complementos, como Social sharing, Videos y WooCommerce-
También puedes leer: “WooCommerce: Creá tu tienda en WordPress paso a paso”
Foo Gallery:
Con FooGallery, es posible organizar las imágenes de la manera deseada usando su capacidad de reordenación arrastrando y soltando. También permite seleccionar la plantilla de galería que mejor se adapte a las necesidades de creador, de modo que no siempre se tiene que crear una galería desde cero.
Es un plugin muy fácil de usar, con una excelente documentación y una velocidad de carga más que aceptable.
NextGEN:
NextGEN Gallery brinda todas las características que se pueden llegar a necesitar y es el más completo.
Sin embargo, si lo que se está buscando es un plugin ligero y con unas pocas funcionalidades quizá esta no sea la mejor opción.
Vale destacar que es totalmente responsive y con una aceptable velocidad de carga.
Aprendé a crear una galería de imágenes paso a paso con Foo Gallery
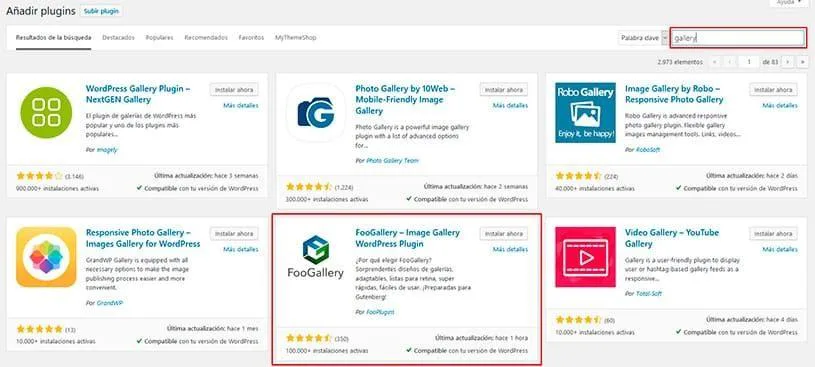
El primer paso es buscar y descargar el plugin del repositorio de WordPress:

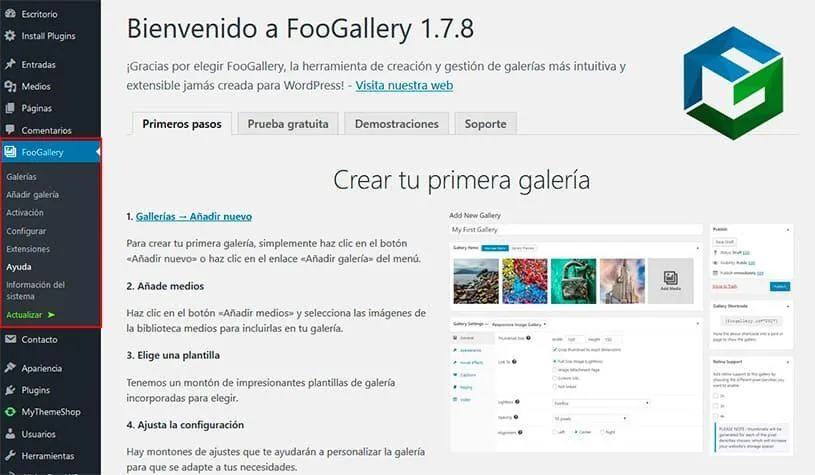
Una vez que el plugin se haya terminado de instalar y activar, se va a ver un nuevo apartado en el menú de administración de WordPress:

En la parte superior, sólo se tiene que elegir un título para la galería y las fotos que se desea añadir:

Como se ve en la imagen, en rojo está marcado una función muy útil que es la “Previsualización de galería”. Si se activa, se puede ver cómo van a quedar los cambios que se realizan en los ajustes de esta sin tener que salir de la página de edición.
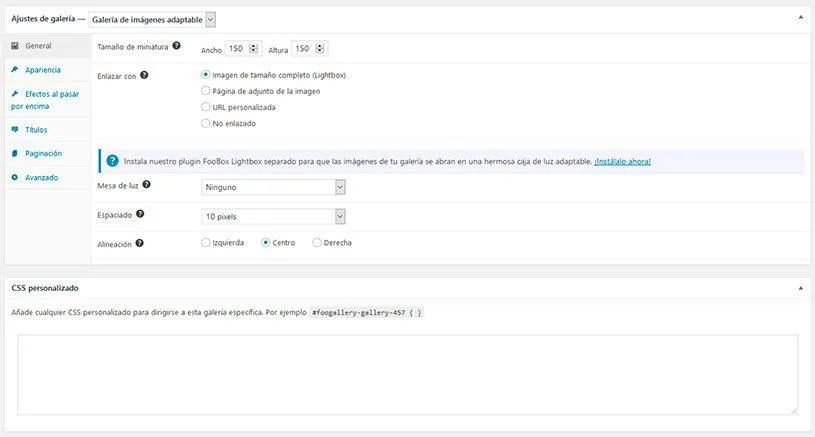
En la parte inferior, se encuentran todas las opciones de personalización.

En el sidebar se pueden observar más opciones.
- La primera permite activar la funcionalidad para pantallas de retina.
- La segunda, elegir la ordenación de las imágenes de la galería.
- Y, justo debajo del botón de publicar, está el shortcode que se debe pegar en el contenido para visualizar la galería:

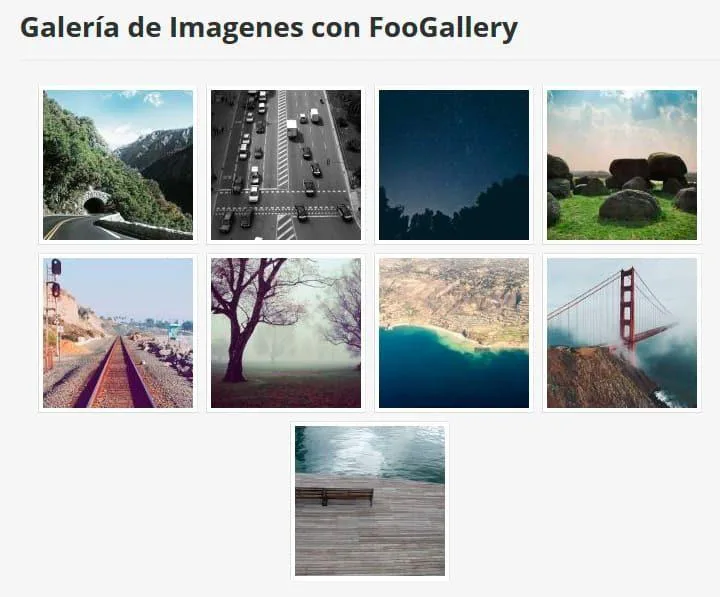
Luego, publicar la galería, abrir un contenido y pegar el shortcode. Una vez finalizado este paso la nueva galería ya va a estar funcionando.

Como se puede observar, de serie no cambia demasiado de lo que se consigue con la funcionalidad de galerías de WordPress. Sin embargo, es seguro que buscando un poco es posible conseguir diseños muy atractivos.
Galería de imágenes para Joomla
Si la página web funciona con Joomla, crear una galería de fotos tampoco va a ser complicado. Aunque, en este caso se debe contar con las extensiones adecuadas.
Para eso, tener en cuenta que elegir una extensión para la galería es lo mismo que tener que hacerlo para WordPress. Prestar atención a las funcionalidades que brinda, que sea fácil de utilizar, ofrezca una buena velocidad de carga y se actualice regularmente.
A continuación, se van a describir tres de las mejores extensiones que existen para crear una galería de imágenes en Joomla.
Tres plugins para crear una galería de imágenes en Joomla
SigPlus
SigPlus es una extensión absolutamente gratuita.
Deja añadir fotos y videos de manera sencilla a los artículos de Joomla. Puede mostrar imágenes en diseño fijo o de flujo. Además, permite mezclar imágenes gracias a sus efectos de transición y las genera automáticamente para obtener una vista previa de la galería.
Ignite Gallery
Ignite Gallery es una de las extensiones que más funciones ofrece para crear galerías en Joomla.
Entre todas ellas, se destaca el hecho que es totalmente responsive, ofrece tres layouts para mostrar las galerías –Metro, Masonry y Justificado–, permite añadir videos de YouTube o Vimeo, social sharing y más.
Ozio Gallery
Ozio Gallery está escrita en JavaScript y muestra imágenes publicadas solamente de Flickr y Google Photos y en video de YouTube.
Si bien esta limitación es una desventaja, si se va a cargar las fotos desde estos servicios es una opción excelente. Precisamente, este es también uno de sus aspectos positivos porque al cargar las fotos desde otro servidor, mejora la velocidad de carga de las galerías.
Cómo crear una galería de fotos paso a paso con SigPlus.
Crear una galería desde cero es muy fácil, no así realizar su configuración después para que quede tal y como se desea.
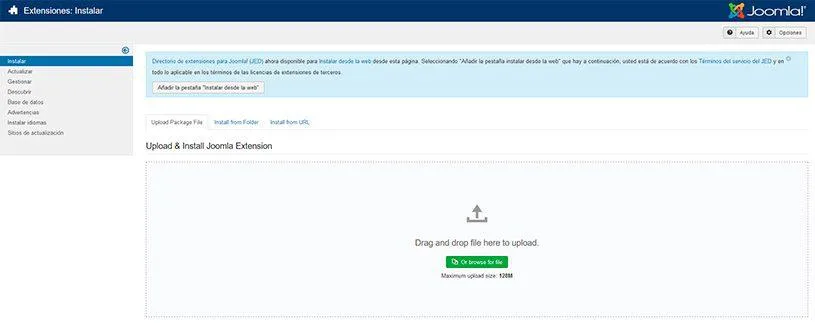
El primer paso es descargar la extensión desde el repositorio oficial. Para esto, acceder al panel de administración de Joomla y, en el menú superior, buscar “Extensiones” > “Gestionar” > “Install”.

Aquí solamente seleccionar el archivo descargado e instalar.
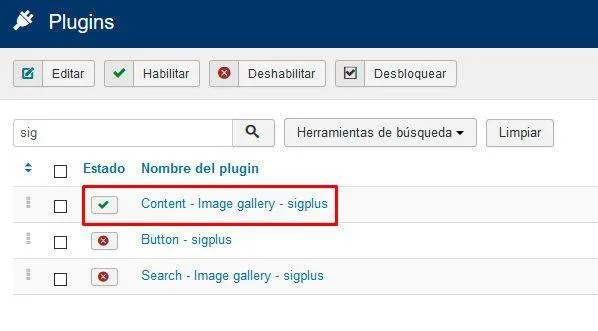
Ahora, acceder a “Extensiones” > “Plugins” y escribir “Sigplus” en el buscador que se encuentra arriba a la izquierda. Va a aparecer un elemento llamado Content-Image Gallery – Sigplus con una cruz roja. Hacer clic en la cruz para activar. Debe quedar así:

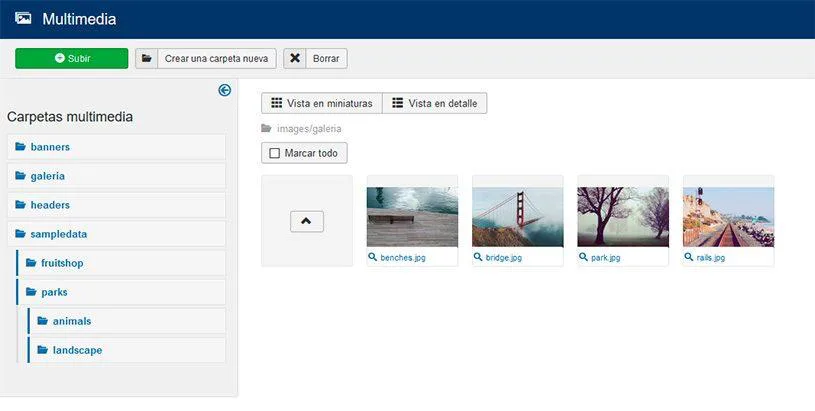
Siguiente paso. En el menú superior acceder a “Contenido” > “Multimedia”. Luego, crear una carpeta nueva. El nombre que se elija va a ser el nombre de la galería.
Para llenar la carpeta, subir las imágenes de la galería. Abajo se muestra un ejemplo.

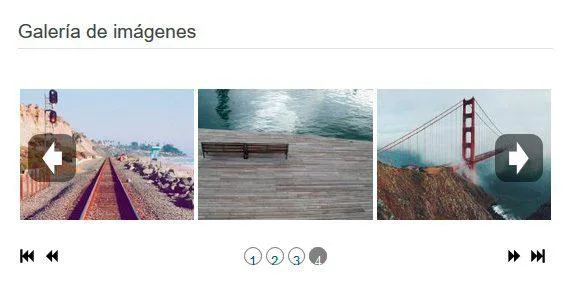
El último paso es crear o editar un contenido y añadir el shortcode {gallery}nombredelacarpetacreada{/gallery} en la parte del artículo donde se quiere mostrar la galería.
Por último, guardar el artículo.

Es posible modificar las opciones de funcionamiento y visualización de dos formas.
La primera es acceder de nuevo a “Extensiones” > “Plugins”, buscar “Content – Image gallery – Sigplus” y hacer clic en el nombre.
La segunda opción es usar parámetros en el shortcode de Sigplus.