Una de las principales dudas que se tienen al crear una página web en WordPress es de qué manera activar el modo mantenimiento para que, aquellos que ingresen a la página, no vean al sitio en desarrollo o incompleto.
Asimismo, es de gran utilidad usar este modo cuando existen instalaciones de WordPress funcionando de tal manera que los usuarios interactúan bastante con la página. Esto suele sucede en un foro o en un sistema de tickets de soporte.
Ahora bien, se puede habilitar el modo mantenimiento con o sin el uso de plugins.
A continuación, te vamos a enseñar los mejores plugins de mantenimiento para WordPress y cómo habilitar o deshabilitar la página en construcción con uno de ellos.
Poner la página en construcción, ¿Por qué hacerlo?
Cuando se realiza una página web totalmente nueva en la que se instala WordPress en el servidor, los usuarios, al ingresar, van a ver un sitio a medio hacer. Por eso, se recomienda activar el modo mantenimiento utilizando o no plugins.
Plugins de modo mantenimiento para WordPress
Enseguida, te contaremos sobre los mejores plugins en existencia y que se pueden descargar gratis en el repertorio de WordPress.
Maintenance
Se trata de un plugin de mantenimiento gratuito –que igualmente ofrece una versión premium– de los más reconocidos que se pueden encontrar. Permite crear una página en mantenimiento con un diseño personalizado.
Under Construction
Permite construir una página en mantenimiento en poco tiempo con plantillas ya diseñas, de esta manera no se pierde tiempo intentando implementarlas. Se debe considerar que estas son pagas.
Otra de las ventajas a destacar es que ofrece actualizaciones continuamente porque, todo el tiempo, se está adaptando a las nuevas versiones de WordPress y arreglando fallas potenciales.
Además, permite integrar el plugin con las redes sociales para añadir botones y así los usuarios pueden dirigirse a ellas.
Minimal Coming Soon
No cuenta con una versión traducida al español. Sin embargo, cuanta con las mismas ventajas que los anteriormente mencionados.
Cómo habilitar e inhabilitar el modo mantenimiento con plugin en WordPress
Para mostrar cómo habilitar o deshabilitar una página en mantenimiento, se va a usar como ejemplo el primer plugin nombrado, es decir, Maintenance.
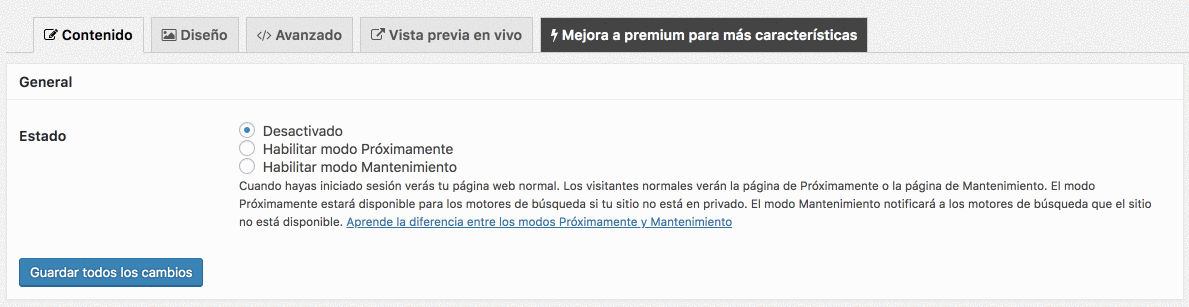
Primero, desde WordPress, ir a “Ajustes” > “Maintance”.
Luego, activar el modo mantenimiento o modo próximamente –depende del mensaje que se elija para que aparezca– de la siguiente manera:

Al realizar este paso, se elige el mensaje que va a aparecer por defecto en la página.
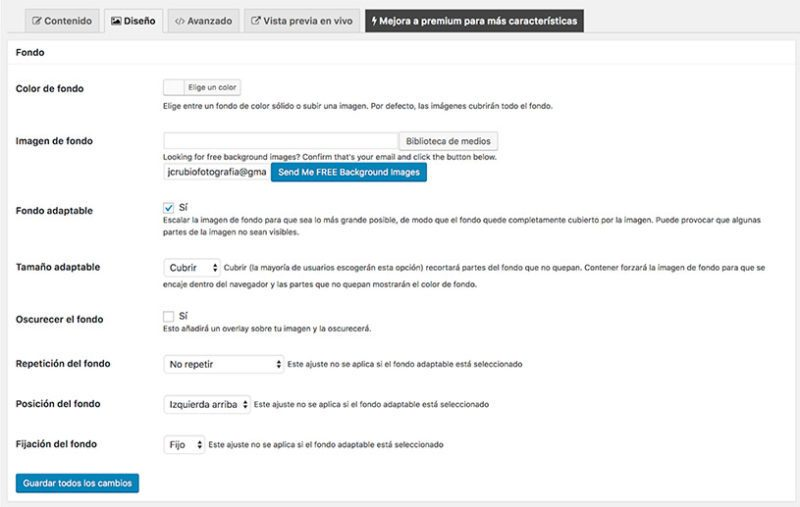
Después, ir a la pestaña de “Diseño” y personalizar la página.

Aquí, se puede elegir el color de fondo, si se desea uno, un parallax, el color de los textos, entre otras cosas.
El resto de los plugins mencionados se configuran casi de la misma manera, son muy fáciles de usar.
También puedes leer: “Plugins para WordPress: los 5 más utilizados”
Cómo poner un WordPress en mantenimiento sin ningún plugin
Activar el modo mantenimiento sin plugins es una tarea que puede realizar si se cuenta con experiencia en WordPress.
Existen diversas maneras de hacerlo, pero hay dos que destacan sobre las demás. Una es con el constructor que se tiene instalado y, la otra, cambiando el código del tema del WordPress.
Poner WordPress en mantenimiento con el constructor
Esta alternativa es muy simple porque lo único que se debe hacer es crear una página en mantenimiento con el constructor que se está utilizando –Elementor, Divi, Visual o Thrive– y el diseño preferido.
Para hacerlo, crear la página en “Páginas”, “Añadir Nueva” y diseñar con el maquetador.
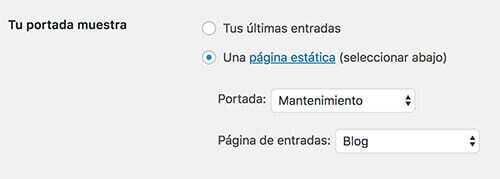
Terminado este paso, ir a “Ajustes”, “Lectura” y seleccionar “una página estática” como portada de muestra. Luego, elegir la página en mantenimiento.

Hacer todo esto permite continuar con la creación de la página web en diferentes páginas nuevas. Por ejemplo, crear la home en la URL:/inicio/ y luego cambiar la página principal a la URL final o, modificar la portada a la página de /inicio/ y eliminar la de mantenimiento.
Poner WordPress en mantenimiento sin plugins.
Esto se logra ingresando a los archivos internos. Específicamente, al archivo Functions.php.
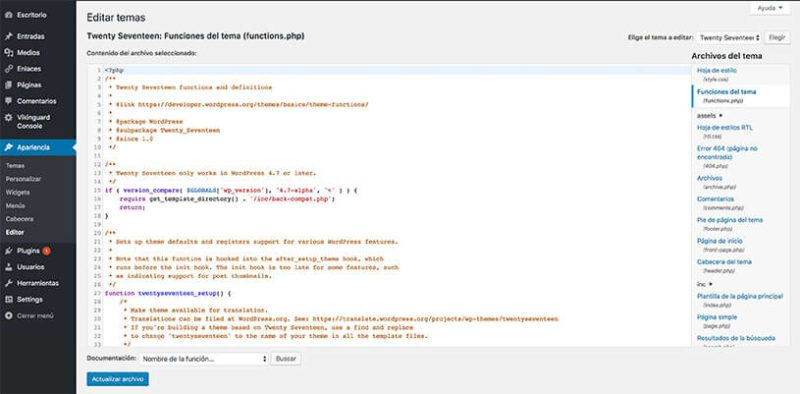
Para realizar esto, entrar en el panel de control de WordPress e ir a “Apariencia”, “Editor”. Luego, abrir las funciones del tema principal o tema hijo Functions.php.

Una vez abierto, incluir la siguiente función:
function mode_maintenance(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<div style="border:dotted 3px black;"><h1 style="color:#72d7ff; text-align:center; font-size:35px;">SITIO WEB EN MANTENIMIENTO</h1><p style="text-align:center; font-size:30px;">Estamos en construcción, pronto recibirás nuevas noticias...</p><center><img src="https://raiola.begoromero.com/wp-content/uploads/2018/10/logotipo-raiola.jpg"></center></div>', 'Sitio en Mantenimiento', array( ‘response’ => 503 ));
}
}
add_action('init', 'mode_maintenance');
El resultado va a ser un banner de “SITIO WEB EN MANTENIMIENTO”
Ejemplos de páginas web en modo mantenimiento de WordPress
A continuación, se van a mostrar ejemplos de diseños de páginas web en mantenimiento.
Se recomienda incluir en esta página un formulario de suscripción o enlaces que lleven a las redes sociales. De esta manera, posibles usuarios o clientes no serán perdidos porque van a poder estar al tanto de las novedades.
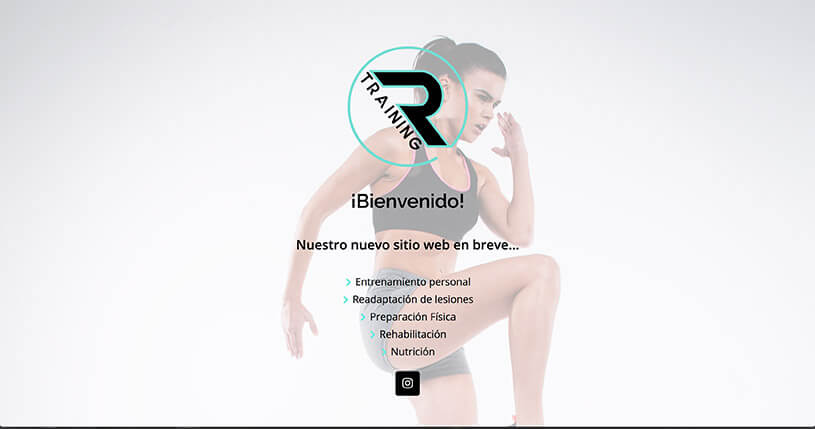
En el primer ejemplo, se ve una página en construcción que no sólo ofrece la red social principal –Instagram–, sino que expone brevemente lo que se va a ver próximamente para que el usuario se acuerde de regresar.

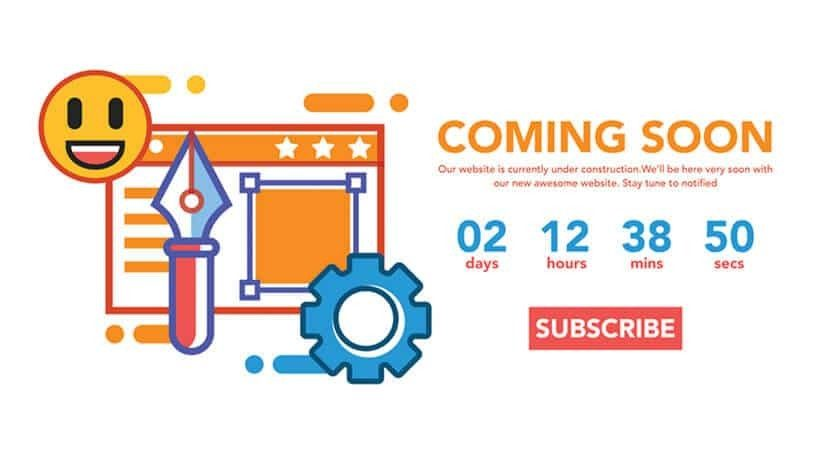
El siguiente ejemplo es muy simple. Aquí se presenta un cronometro para que el usuario sepa exactamente en cuánto tiempo se vuelve a restablecer la página web.
Además, incluye la opción de suscripción lo que es una buena idea para avisarle al usuario por email cuando la página esté activa de nuevo.

También puedes leer: “Cómo saber qué plantilla y plugins usa una web de WordPress”
La relevancia del modo mantenimiento de WordPress
Es muy importante dar aviso al usuario de que el sitio web no va a estar disponible y, sobre todo, no se debe olvidar captar a las personas para que vuelvan en otro momento o visiten las redes sociales.
Por estos motivos, tener en cuenta lo siguiente:
- Incluir el logotipo corporativo o personal para que sepan quién eres.
- Incluir un formulario para que dejen su correo electrónico para poder comunicarte con los usuarios o clientes.
- Incluir un cronómetro para que sepan el momento exacto en el que estará disponible la página nuevamente.
- Dejar un resumen de lo que van a encontrar en la próxima versión de la página.
- Enlazar a las redes sociales para conseguir seguidores.