En este tutorial vamos a hablar y aprender sobre las imágenes destacadas en WordPress: cómo utilizarlas, qué son y demás.
¿Qué es una imagen destacada?
El concepto central en la idea de la imagen destacada es que permite visualizar una foto asociada a una entrada de blog o de una página en particular. En términos comunicacionales, la imagen destacada va a funcionar como resumen o guía para los usuarios que entran en dicha entrada o página y no saben de qué se trata: es un complemento comunicacional que debe sumar data o ser identificable. En términos visuales, son la parte más importante de un diseño, el aspecto central que colabora y encabeza un texto.
Si se utiliza de forma correcta, se pueden atraer un mayor número de usuarios a la URL en cuestión o, en el caso de los ecommerce, conseguir más cantidad de compradores.
También puedes leer: “5 herramientas para optimización tu sitio web”
¿Cómo añadir una imagen destacada en WordPress?
Este proceso puede ser muy sencillo. Es importante recordar que es sumamente relevante tener una imagen destacada en cada URL, en lo posible. Para agregarla, sigue los siguientes pasos:
- Deberás poner “Posteos” y editar una entrada que quieras que tenga una imagen destacada.
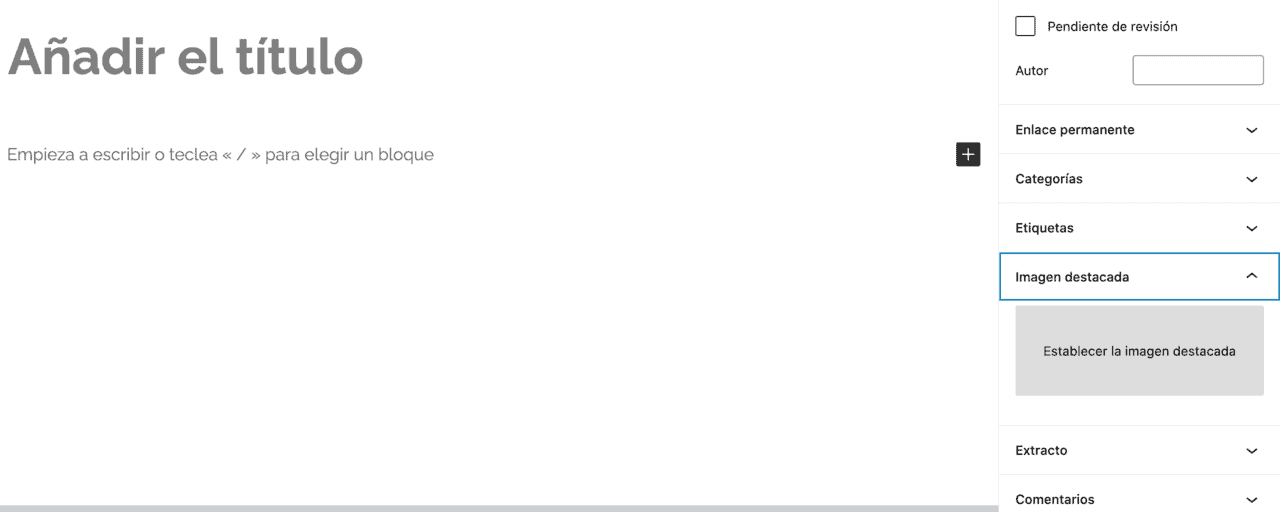
- Ve a la herramienta de la parte derecha y busca el espacio en la pestaña que dice “imagen destacada”. Haz clic y pone “establecer la imagen destacada”.
- Entonces, se va a abrir la biblioteca de medios de WordPress, donde vas a poder subir o elegir una imagen destacada.
- Selecciónala y vas a tener una imagen destacada lista para el post.

¿Cómo gestionar imágenes destacadas?
En cada página o posteo de blog que uno crea, se tiene la opción de establecer una imagen destacada. Dependiendo del theme que se esté utilizando (Apariencia-Tema en el Dashboard), se va a mostrar en un sitio o en otro. Tal vez sea en el encabezado de la página, a un costado del texto, detrás de éste, etcétera.
También puedes leer: “Pantalla blanca de WordPress: Guía definitiva para resolver este error”
Desde la versión 3.0 de WordPress, al subir una imagen destacada, el sistema modifica el tamaño del archivo para poder adaptarlo al diseño en cuestión. Además, en las opciones, nos permite hacerle recortes a esta.