Al usar WordPress, es muy probable que los usuarios necesiten modificar los archivos de sus temas, los cuales suelen contar con una amplia variedad de opciones para editar colores, diseño, entre otros elementos –sobre todo los de pago–.
Igualmente, si un usuario desea modificar algo que únicamente puede hacerse mediante los archivos de su tema o si desea mantener todas sus modificaciones centralizadas, tiene la posibilidad de crear un tema o hijo.
Tema hijo en WordPress: qué es y cuáles son sus características
También llamado child theme, es un tema adicional al principal que conserva todas las funciones del tema o plantilla WordPress a partir del cual es creado. En él pueden hacerse cambios en la plantilla sin que se pierdan al actualizar la plantilla padre.
También puedes leer: “Hosting para WordPress: ¿Por qué es tan necesario?”
Además, permite actualizar el tema padre sin perder las modificaciones de código gracias a que estas se realizan en los archivos del tema hijo. Un tema hijo mantiene los archivos del tema original, aunque permite al usuario sobrescribirlos y añadir un código complementario.
Cómo crear un tema hijo a través de un plugin: paso a paso
A continuación, se detallan los pasos para originar un child theme con el plugin Child Theme Configurator.
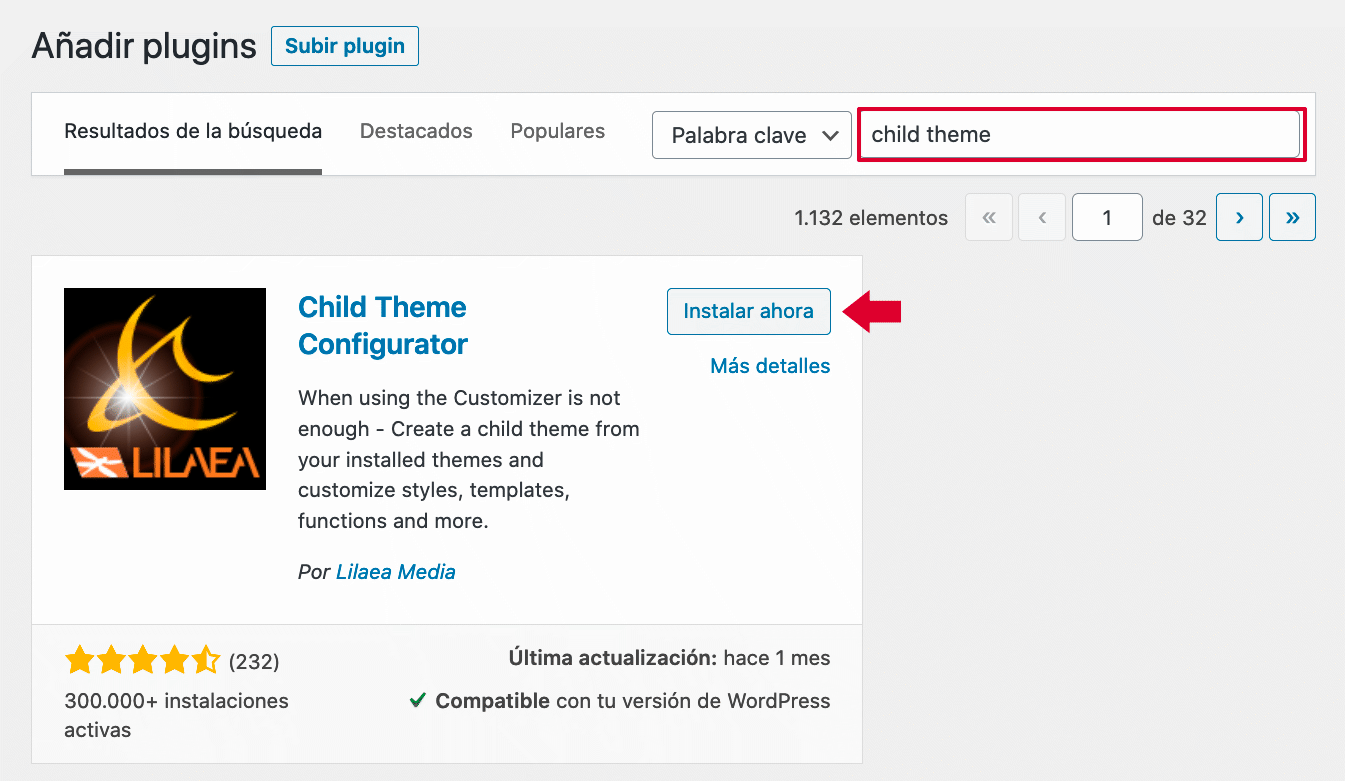
1- En el backend de WordPress, ir a Plugins y hacer clic en “Añadir nuevo”. Allí, buscar “child theme” y encontrar el plugin correspondiente.

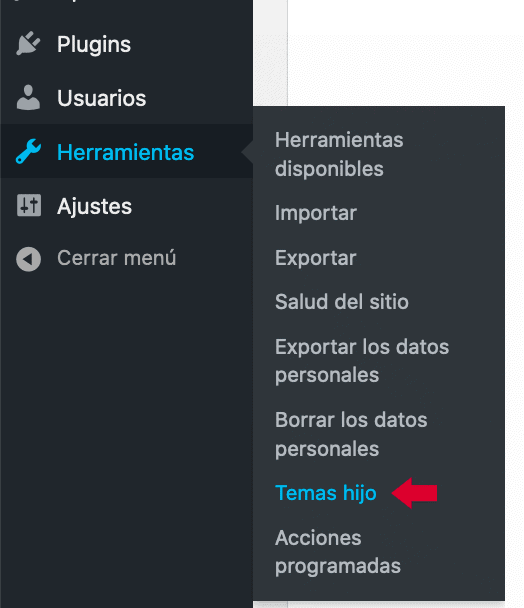
2- Instalar y activar el plugin en cuestión. Luego, hacer clic en la opción “Temas hijo” –o “Child theme”– que aparecerá en el menú de Herramientas.

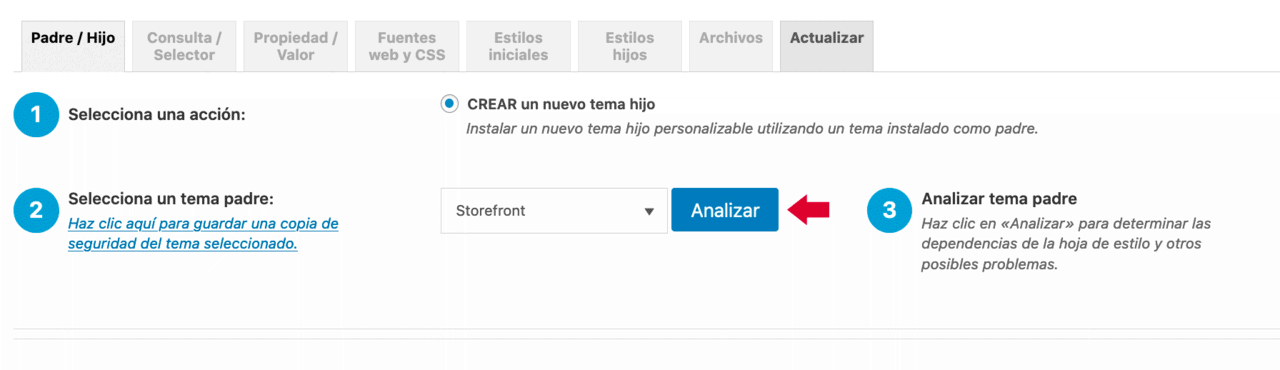
3- Identificar y seleccionar el tema activo a partir del cual se desea crear un tema hijo y hacer clic en “Analizar”.

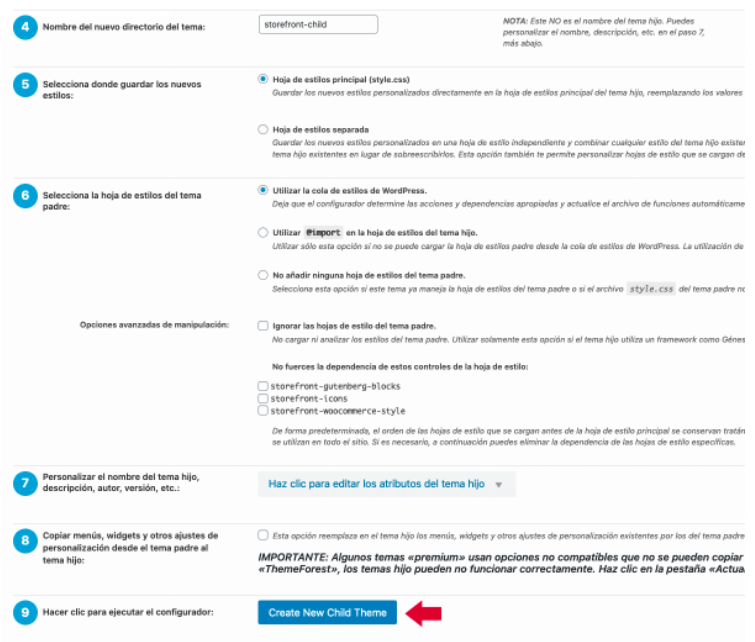
4- De ser necesario, especificar la configuración deseada para el nuevo tema hijo. Es recomendable dejar todos los valores que figuran de manera predeterminada y directamente clickear en “Create new child theme”.

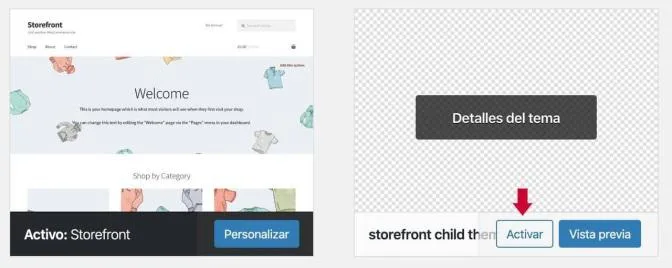
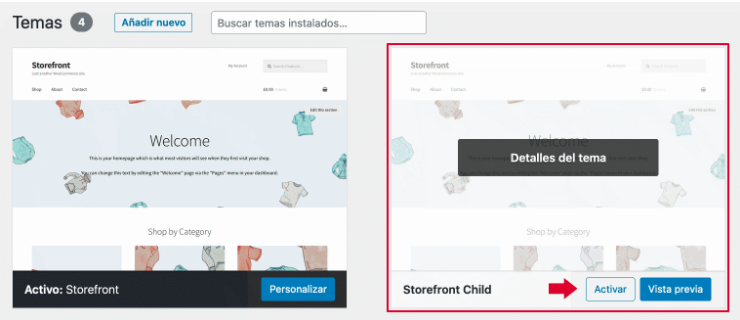
5- Una vez que el tema hijo esté creado, ir a la sección “Apariencia” y hacer clic en “Temas”. Ubicar el tema creado y activarlo.

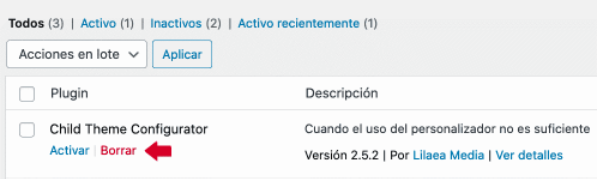
6- Desinstalar el plugin Child Theme Configurator.

Cómo crear un tema hijo manualmente: paso a paso
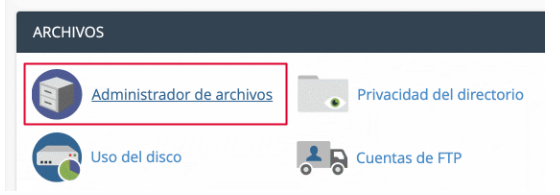
Por otro lado, también es posible originar un child theme de forma manual. Para hacerlo, es necesario contar con una carpeta y una serie de archivos. Puede usarse tanto el programa FTP como el Administrador de Archivos de la cuenta del hosting WordPress del usuario.

Los pasos que deben seguirse son los siguientes:
- Localizar la ruta wp-content/themes/ en la estructura de archivos de WordPress.
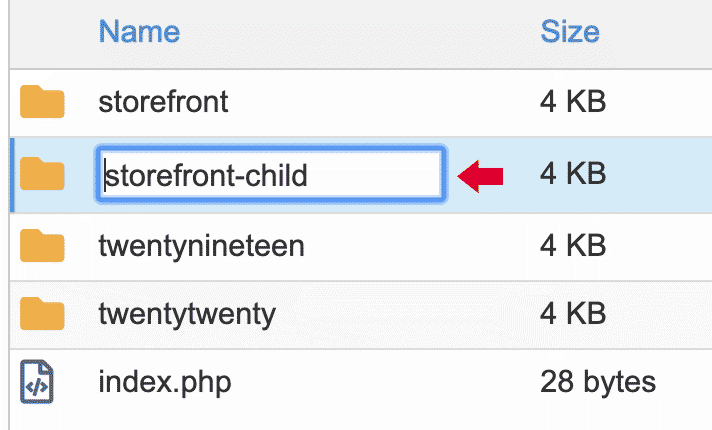
- Crear una carpeta para el tema hijo. Un buen consejo es nombrarla utilizando el nombre del tema original junto con la palabra “child” a continuación.

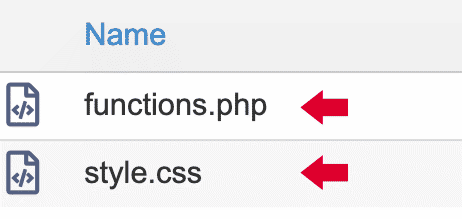
3. Ingresar a la carpeta y generar dos archivos: style.css y functions.php.

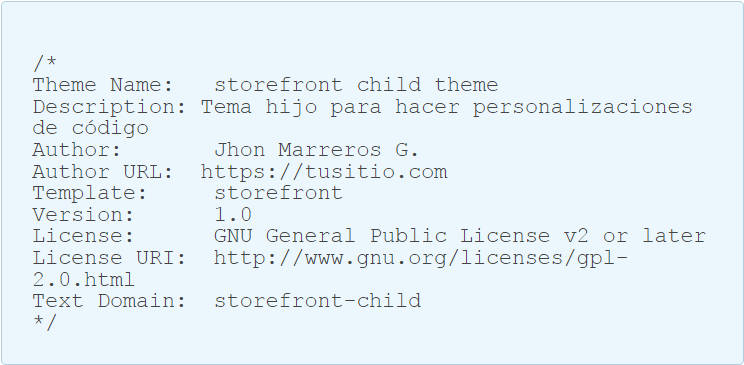
4. En el archivo style.css, añadir un código parecido al que se ve en la siguiente imagen:

Los valores deben modificarse en función de las propias necesidades del usuario. A continuación se presentan los más importantes:
- Nombre del tema hijo: se recomienda usar el nombre del tema padre con algún agregado.
- Descripción
- Autor
- URL del autor
- Template: alude al tema original colocando el nombre de la carpeta en donde se encuentra dicho tema.
- Versión
- Licencia: el nombre de la licencia se genera automáticamente.
- URL de la licencia: es una URL para obtener información acerca de la licencia.
- Domain del texto: corresponde a la identificación para eventuales traducciones del child theme.
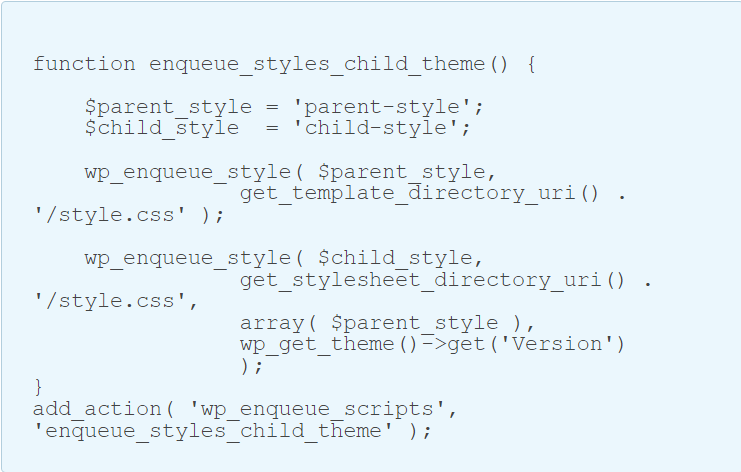
5. De la misma manera, editar el archivo functions.php y sumar un código como este:

6. Ir a “Apariencia” y clickear en “Temas” para ver el nuevo tema hijo. Hacer clic en “Activar”.