En WordPress hay muchas herramientas para alinear, centrar o justificar textos de entradas o de una página web.
Los editores clásicos de WordPress y Gutenberg cuentan con una barra de acceso rápido a las funciones de maquetación, pero no tienen uno para justificar el texto. Y es que, para poder realizar esta acción, existen etiquetas que colaboran en la justificación de textos por ambos lados.
A continuación, explicaremos varias formas de justificar textos para las páginas o post de WordPress.
¿Cuál es el justificado de texto en WordPress?
La justificación de texto es una forma de alineación de texto que hace que las palabras se acomoden a lo largo de manera que todas las líneas coincidan en ambos bordes.
Junto con el texto justificado, hay otras tres formas en que pueden distribuirse las palabras.
- Alineación a la izquierda: Este formato se caracteriza porque todas las líneas comienzan alineadas en el borde izquierdo del párrafo. Cada línea finaliza donde llega la última palabra de esa línea.
- Alineación a la derecha: Las líneas terminan en el mismo borde derecho del párrafo. Así, cada línea empieza donde está la primera palabra de esa línea comenzando por el final.
- Alineación centrada: Las líneas comienzan y finalizan de forma distinta según la longitud. Las líneas del párrafo se dispersan en una línea vertical que la divide en dos.
También puedes leer: “Modos de redirigir una URL en WordPress”
Alinear y justificar textos en WordPress
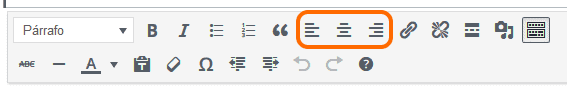
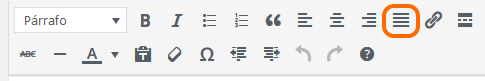
En las barras de herramientas del editor de textos de WordPress tiene tres botones que alinean el texto.

Estos tres botones son los encargados de alinear el texto a la izquierda, al centro o a la derecha. Estas opciones se pueden activar con el mouse y también con el teclado.
- Mayúscula + Alt + C: Alineación al centro.
- Mayúscula + Alt + L: Alineación a la izquierda.
- Mayúscula + Alt + R: Alineación a la derecha.
WordPress no tiene botones directos en el editor que cumplan la función de justificar los párrafos, pero existen métodos para hacerlo.
Los mejores métodos para justificar el texto de post y páginas en WordPress
Justificación de textos a través del teclado
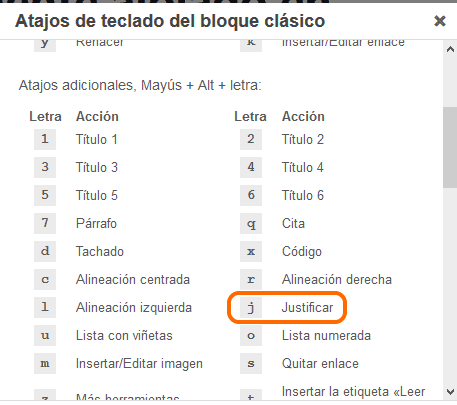
Hay atajos en el teclado que te ayudan a justificar un párrafo – o varios –. Puedes encontrar todos en la sección de ayuda de WordPress tanto en el editor clásico como en Gutenberg.

Entonces, como dice la imagen, para justificar un texto hay que seleccionar el o los párrafos y pulsar las teclas “Mayús” con “Alt” y “J” al unísono en Windows y “Control” sumado a “Option” y “J” al mismo tiempo.
Justificación de textos a través de un código HTML
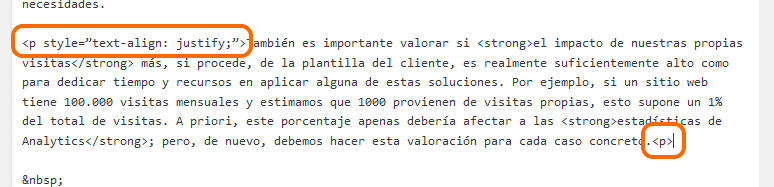
El código HTML tiene etiquetas que justifican el texto, y WordPress permite editar el código HTML de las entradas y páginas. Así, permite insertar la etiqueta en los párrafos que queremos justificar. Para hacerlo, hay que acceder a la edición HTML del post o página en WordPress e insertar el párrafo para justificar entre las dos etiquetas de inicio y final de párrafo.
En el editor clásico, ir a la entrada o página que hay que editar en WordPress y abrir la vista HTML que se encuentra arriba a la derecha del cuadro de edición de la entrada o página.

A continuación, colocar ambas etiquetas anteriores alrededor del párrafo a justificar.

Todos los párrafos por justificar se deben seleccionar individualmente.
En el editor de Gutenberg, ir a la entrada o página por editar y en el bloque del editor, seleccionar la opción “Editar como HTML”

Justificación de textos por bloque de texto con una clase CSS
En Gutenberg se puede agregar un bloque de texto y configurarlo con una clase CSS para añadir la justificación de texto.
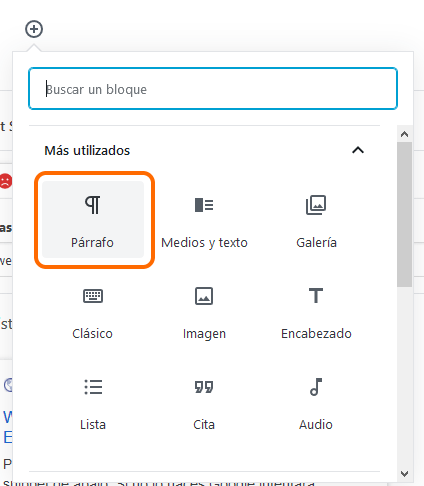
Lo primero que hay que hacer es pulsar el signo “+” que se ve en la pantalla para añadir un párrafo.

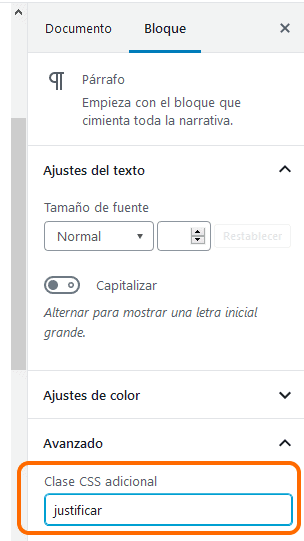
A continuación, dirigirse a la sección “Avanzado” en propiedades que se encuentra en la barra lateral a la derecha del bloque añadido y escribir el nombre de la nueva clase CSS – debe llamarse “justificar” –

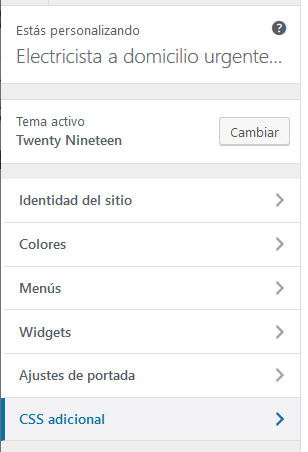
El paso siguiente es acceder al menú de personalización del tema del sitio web.

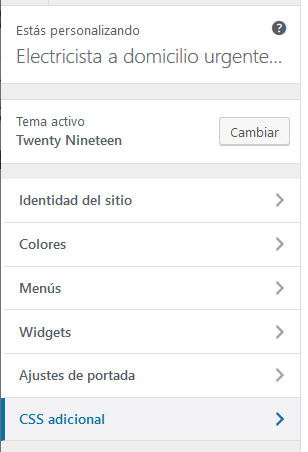
Una vez allí, ir a la sección “CSS adicional” que se encuentra en la barra a la izquierda del menú.

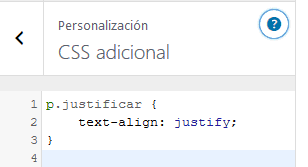
Luego, ingresar el código: {p.justificar(text-aling: justify;} en el cuadro de texto.

Por último, guardar los cambios pulsando el botón “Publicar”
Justificación de textos añadiendo un botón con plugin
Las versiones anteriores de WordPress tenían un botón en la barra de herramientas de edición que cumplía la función de justificar textos. Actualmente, existen plugins para volverlos a colocar.
Existen plugin que solo se encargan de esta tarea, Re-Add Text Justify Button es uno de ellos. Para obtenerlo hay que descargarlo, instalarlo y activarlo. Inmediatamente aparecerá el botón.

También puedes leer: “Nuevos plugins para WordPress”
Justificación de textos por una clase CSS para todos los párrafos.
Si el sitio web cuenta con todos – o la mayoría – justificados, existe la posibilidad de crear una clase CSS para todo el sitio web y que justifique todos los párrafos. En caso de que sean uno o varios los párrafos que tengan que estar alineados diferentes, se utiliza el botón que se encuentra en la barra de herramientas del editor.
Para añadir la clase CSS y su código, seguir los siguientes pasos:
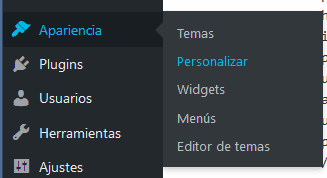
- En el menú de personalización, hacer clic en la opción “apariencia” de WordPress

- A continuación, abrir la sección “CSS adicional” a la izquierda del menú personalizado.

- Escribir el código: article .entry-content p { text-align: justify;} y hacer clic en “Publicar”