
¿Qué sucede si en nuestro sitio tenemos muchos íconos pequeños? No es conveniente guardar cada uno como una imagen, porque cuantas más peticiones haga nuestro sitio, más lenta será su carga.
Una buena opción es juntar todos los íconos en una sola imagen y generar un sprite. Esta técnica sigue siendo ampliamente utilizada y es la mejor opción para íconos de muchos colores.
Pero desde que los navegadores populares adoptaron los standares de CSS3, hay una nueva posibilidad: utilizar una fuente de íconos, donde cada carácter representa un ícono diferente.
Esta opción tiene muchas ventajas:
- Con un solo pedido HTTP, obtenemos el archivo de la fuente y por ende todos los íconos.
- Al ser caracteres, podemos aplicar a estos íconos todos los estilos que aplicamos al texto normal: cambiarles el color, agregarles sombras, animarlos… todo desde CSS, sin necesidad de editar imágenes.
- Podemos cambiarles la opacidad y rotarlos, tal como lo hacemos con los íconos comunes.
- Y podemos utilizarlos en cualquier tamaño sin perder calidad, porque los caracteres de la fuente se renderizan como vectores. Ideal si nuestro sitio tiene que ser adaptable o retina-ready.
Bastante bien, ¿no? Hoy vamos a ver cómo utilizarlos.
Cómo utilizarlos
Si bien podemos crear nuestra propia fuente de íconos y generar desde cero el CSS para utilizarla, lo más común es que utilicemos una de las opciones ya disponibles.
Por ejemplo, Font Awesome. Este paquete de íconos está especialmente pensado para utilizar junto con Boostrap, pero puede ser utilizado también de forma independiente.
Tiene más de 360 íconos variados listos para usar. Cada ícono se asocia a una clase que podemos aplicar en nuestro HTML de la siguiente forma:
<i class="icon-cart"></i> Usuario
De esta forma, obtendremos:

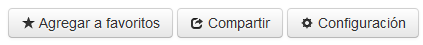
¿Qué tal si necesitamos una botonera? Ponemos Bootstrap en acción y hacemos:
<button class="btn"> <i class="icon-star"></i> Agregar a favoritos </button> <button class="btn"> <i class="icon-share"></i> Compartir </button> <button class="btn"> <i class="icon-gear"></i> Configuración </button>
… para obtener:

Por supuesto, no sólo son útiles en botones y links. Pueden formar parte del encabezado de nuestro sitio:

Para este ejemplo, creamos una clase especial que le otorga fondo naranja y bordes redondeados al div que contendrá nuestro ícono.
.rounded {
font-size: 30px;
background: orange;
border-radius: 1em;
color: white;
text-align: center;
padding: 0.2em;
height: 1.5em;
float: left;
}
El HTML, entonces, nos quedaría así:
<div class="rounded"> <i class="icon-file"></i> </div> <h1>File Manager</h1>
Con ese mismo concepto y dando un color diferente a cada contenedor, podemos utilizarlos como enlaces a redes sociales:

Con este HTML:
<div class="rounded" style="background-color: #3b5998;"> <i class="icon-facebook"></i> </div> <div class="rounded" style="background-color: #598dca;"> <i class="icon-twitter"></i> </div> <div class="rounded" style="background-color: #d6492f;"> <i class="icon-google-plus"></i> </div>
Como ven, si bien los íconos logrados con una fuente son monocromáticos, podemos darles estilo para que se adapten a nuestro diseño tan bien como los íconos de imágenes.
Conclusión
Aparte de Font Awesome, hay muchas otras librerías: Pictos, Entypo, Fico y muchas más. Incluso puedes armar tu propio pack mezclando varias fuentes en Fontello o IcoMoon.
Estos packs son una opción muy conveniente y fácil de implementar siempre que necesitemos íconos comunes. ¡Espero que les sirvan!