En principio la totalidad de los sitios de Internet son creados en base a HTML. Aunque, vale recalcar, actualmente la gran mayoría de los sitios se desarrollan con herramientas que crean el HTML de manera automática. Por ejemplo, WordPress. El objetivo de esta herramienta es facilitar el trabajo del creador de una página web. Por lo tanto, no es necesario saber manejar este lenguaje, y solamente basta con saber cómo utilizarla.
No obstante, si se busca desarrollar un sitio original y llamativo, lo mejor es conocer la estructura que está detrás de toda página web. Es decir, aprender cómo funcionan HTML, y otras herramientas como CSS y JavaScript. A continuación, se va a explicar cómo empezar a desarrollar un sitio web usando códigos sencillos.
Qué es HTML
HTML –HyperText Markup Language– no es un lenguaje de programación, sino más bien se trata de un lenguaje de marcado de hipertexto que no permite crear una funcionalidad dinámica. A pesar de ello, sí da la posibilidad de ordenar y dar formato a documentos, como se hace en los editores de texto. Microsoft Word es el ejemplo típico.
Entonces, este lenguaje se usa para dar una estructura a un documento o a una página de Internet donde se van a renderizar los códigos de este lenguaje. Además, el resultado lo va a ver el usuario al ingresar al sitio. De esta manera, todas las páginas web son código escrito en lenguaje de máquina. Las principales columnas del desarrollo web Front End son HTML, CSS y JavaScript. En seguida se van a explicar brevemente.
La primera columna –HTML– se usa para estructurar la página.
La segunda –CSS– se utiliza para darle una presentación visual aplicando estilos a elementos por medio del llamado estilo en cascada.
También puedes leer: “Cómo bloquear una IP paso a paso”
La tercera –JavaScript– es un lenguaje de programación que le suma interacción al sitio.
Entonces, si se quiere crear una página web, lo más básico que se debe conocer es HTML. Hoy en día, la versión que se encuentra es HTML5 que está estandarizado por el W3C –World Wide Web Consortium–, una organización internacional que se encarga de instaurar estándares para Internet.
Cómo funciona HTML
El documento HTML contiene la extensión .html o .htm. Desde este, cualquier explorador hace una lectura del archivo y procesa su contenido para que el usuario pueda visualizarlo.
Normalmente, un sitio se constituye de varias páginas HTML. Es decir, uno que suele tener tres páginas –una de inicio, otra de contacto y una de producto– recibe por lo menos tres documentos .html diferentes. Uno para cada página.
Tener en cuenta que para empezar de cero o editar un documento en este lenguaje, solamente se requiere de un editor de texto como un bloc de notas. Pero, para el desarrollo, es recomendable usar editores especializados como Sublime Text, Notepad ++, Visual Studio Code, entre otros.
Otra herramienta muy útil, y que se encuentra en línea, es Code Pen que sirve para experimentar todos los códigos que se deseen usar.
Cada una de las páginas tiene cierta cantidad de etiquetas –o elementos– que se los considera como los componentes base de ellas. Estos elementos son la forma en que HTML marca el contenido, dándole una jerarquía y estructura, dividiéndolo en secciones, párrafos, encabezados y otros.

Etiquetas HTML
Las etiquetas forman parte de los elementos de HTML. Cumplen la función de dar a conocer al explorador la estructura del sitio web. De esta manera, este último va a saber no sólo la estructura, sino que también el contenido visual que debe tener el sitio.
Estas se escriben dentro de los símbolos “mayor que” y “menor que“. Además, se clasifican en dos tipos.
- El primero, las que requieren cerrarse, su sintaxis es <tag>… </tag>.
- El segundo, las que no requieren cerrarse, su sintaxis es <tag/>.
Asimismo, una misma etiqueta puede tener muchos atributos. Estos son propiedades capaces de cambiar y personalizar la funcionalidad de una de éstas. Cabe aclarar que hoy en día, con la versión HTML5, los atributos de estilo no se utilizan porque se estilizan por medio de CSS.
También puedes leer: “Qué es HTML – Explicación Simple”
Estructura básica de un documento HTML
Una estructura base se escribe de la siguiente forma.
<!DOCTYPE html>
<html>
<head>
<meta charset = «utf-8»>
<title> </title>
</head>
<body>
</body>
</html>
Para desarrollar una página web, es necesario partir de este código. Ahora bien, se debe entender el significado de cada etiqueta.
<!DOCTYPE html>: le confirma al navegador que se está utilizando el lenguaje HTML. Es indispensable para garantizar que el documento se comporte de forma correcta.
<html> </html>: es el principio y final de todo el contenido de la página HTML.
<head> </head>: es la parte donde se agregan todos los elementos que se quieren incluir en la página pero que no se tienen que representar. Por dar algunos ejemplos, aquí se puede utilizar los metadatos, el título y las etiquetas <link> para agregar hojas de estilo.
<meta charset = ”utf-8 ″>: es un elemento de metadatos utilizado para definir los caracteres que el documento debe usar para utf-8.
<title> </title>: es usado para precisar el título de la página. Se va a mostrar en la pestaña del navegador.
<body> </body>: contiene todos los elementos que van a ser representados por el navegador. Es decir, la estructura completa de la página HTML.
Etiquetas más importantes para HTML básico
A continuación, se va a dar una lista de las etiquetas más usados e importantes y que sirven para aprovechar la funcionalidad básica del HTML al máximo.
<style> </style>: introduce un código CSS en el documento HTML.
<script> </script>: inserta un código de serie de comandos, como JavaScript, en el documento HTML.
<link />: permite vincular a documentos locales o internacionales, como fuentes u hojas de estilo.
<meta />: sirve para insertar metadatos en la página.
<h1> </h1>, <h2> </h2>, <h3> </h3>, <h4> </h4>, <h5> </h5>, <h6> </h6>: se utilizan para definir un título y subtítulos –que van del 1 al 6– siendo h1 el título más importante y h6 el menos importante.
<p> </p>: etiqueta para limitar un párrafo.
<span> </span>: define un espacio.
<br/>: hace un salto de línea.
<a> </a>: la etiqueta de enlace, en conjunto con el atributo href= ”…”, se encarga de la función principal de la web.
<header> </header>: determina un encabezado estructural y semántico.
<section> </section>: define una sección.
<article> </article>: establece un artículo.
<div> </div>: define un fraccionamiento de etiqueta estructural.
<footer> </footer>: determina un pie de página.
<nav> </nav>: establece un área de navegación –por ejemplo, menús–
<table> </table>: permite definir una tabla.
<tr> </tr>: fija una fila de la tabla.
<td> </td>: establece una celda de tabla.
<ol> </ol>: permite una lista organizada.
<ul> </ul>: define una lista desorganizada.
<li> </li>: fija el elemento en una lista.
<form> </form>: permite un formulario.
<input>: establece los campos del formulario.
<textarea> </textarea>: define un área para que el usuario escriba.
<button> </button>: concreta un botón.
<img />: permite insertar una imagen en un documento.
<iframe> </iframe>: fija un marco con contenido de otra página.
<video> </video>: define un campo de video.
¿Cómo crear una página web con HTML?

Antes de crear una página web, primero es necesario crear una carpeta y nombrarla para guardar la página en la computadora. Después, abrir el editor de texto y empezar a codificar. A continuación, se presenta un ejemplo.
<!DOCTYPE html>
<html lang=»es»>
<head>
<title> Ejemplo de la página 01 </title>
<meta charset = «utf-8»>
<link rel = «stylesheet» type = «text / css» href = «style.css»>
</head>
<body>
<section id=»general»>
<header id=»bannerGeneral»>
<h1> Aquí se ubicará el banner </h1>
</header> <! – final del banner del encabezado general ->
<nav id = «encabezado»>
<h2> Aquí se ubicará el menú </h2>
</nav> <! – final nav encabezado ->
<article id = «contenido»>
<h3> Aquí estará el contenido de la página </h3>
</article> <! – fin del contenido ->
<aside id = «sidebar»>
<h4> Aquí se ubicará la barra lateral </h4>
</aside> <! – final del sidebar ->
<footer id = «footer»>
<h2> Aquí se ubicará el pie de página </h2>
</footer> <! – final del pie de página ->
</section> <! – final de la sección general ->
</body>
</html>
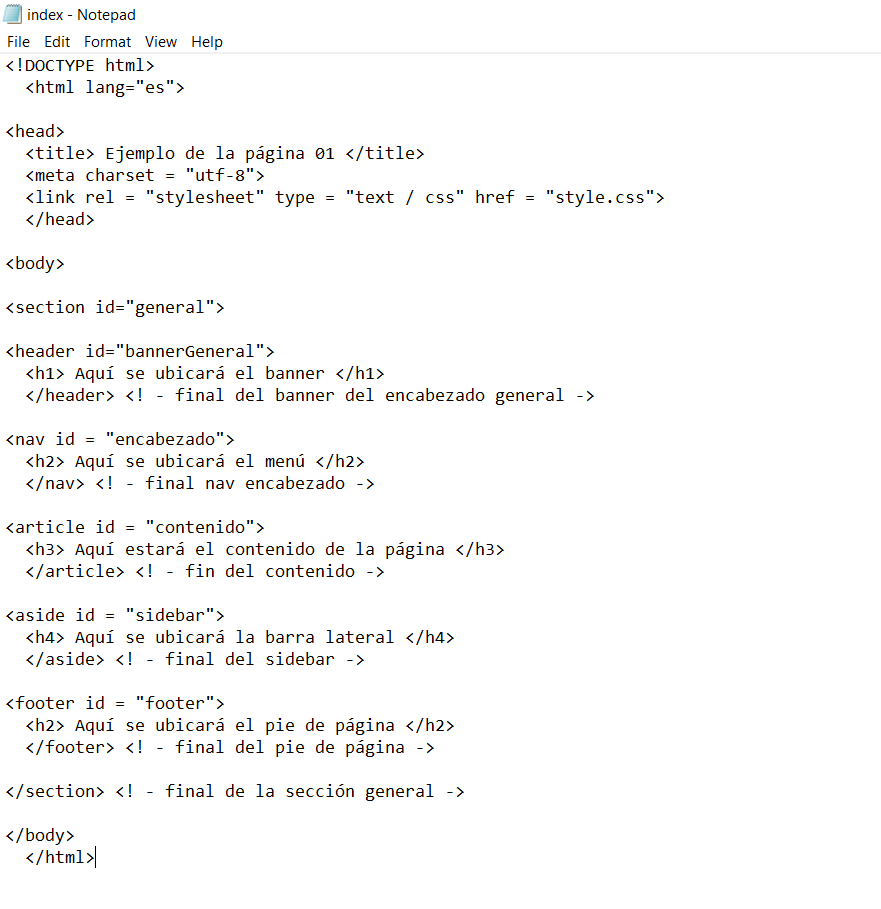
En el bloc de notas se ve así:

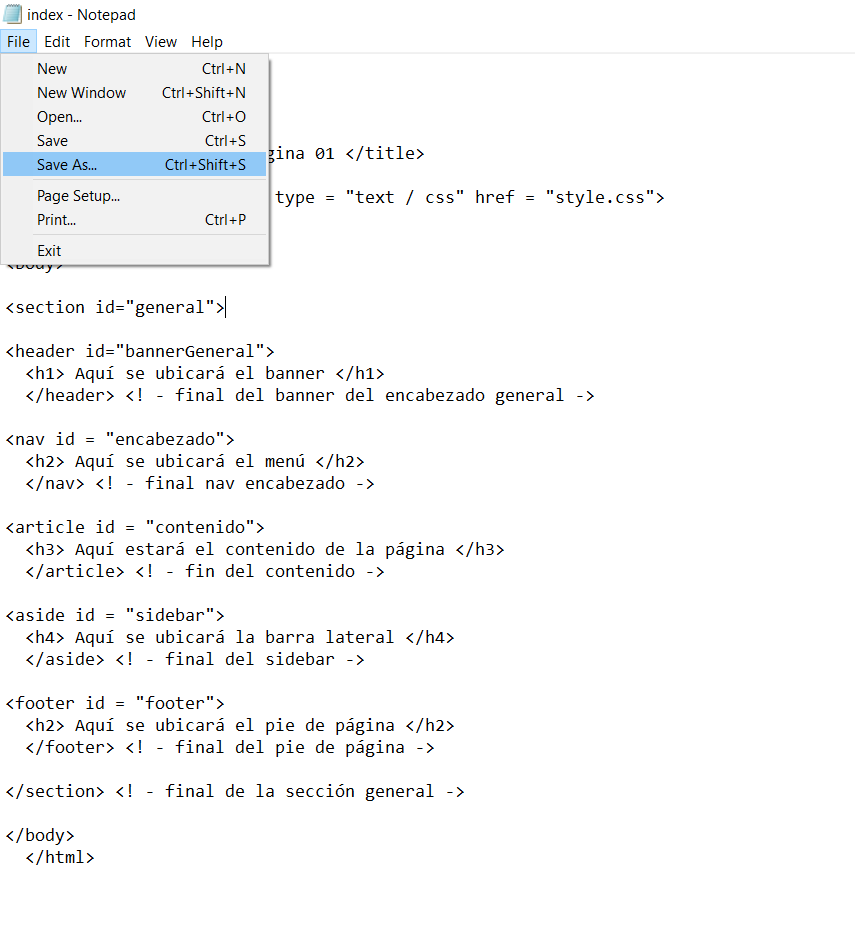
Luego, guardar el archivo en la opción “Guardar como”:

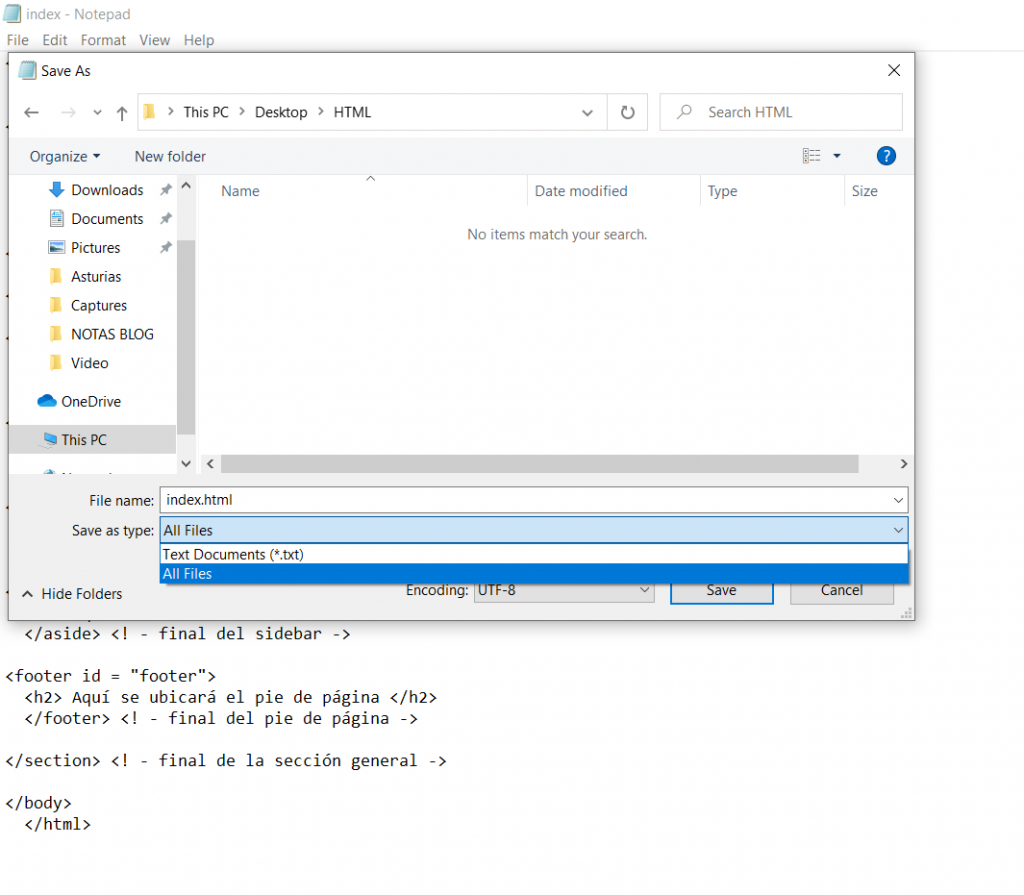
El paso por seguir es asignar un nombre –siguiendo el ejemplo, este es index.html– y seleccionar la opción “Todos los archivos”.

Después de guardar el archivo, abrir. Va a aparecer la estructura de la página web.

Desde ahí es posible continuar la edición del diseño y agregar nueva información.