Ya tienes un alojamiento web, es muy bonito y accesible, con toda la información fácil y entendible, pero… la página web está lenta, las imágenes se cargan 10 minutos más tarde y no hay más espacio para poder crear cosas nuevas. Es momento de poner el foco en ciertas cuestiones para realizar una optimización de tu web.
Existen muchas herramientas que son muy factibles a la hora de su uso, pero en este artículo te vamos a comentar cuáles son las soluciones de los problemas comunes y lo que sucede cuando un sitio web está optimizado.
¿Qué significa optimizar?
Seguramente muchas veces te has preguntado “¿Cómo mejoro mi sitio?” y muchas preguntas relacionadas que engloban todo. Cuando se realiza una optimización se tiene como fin mejorar el rendimiento, y obviamente, ofrecer al usuario una experiencia que sea trazando la excelencia.
Una buena optimización repercute en un mayor caudal de tráfico al sitio web, permitiendo que tu negocio obtenga más éxito en poco tiempo.
Importante: Un sitio bien optimizado utiliza menos recursos de los servidores. Por lo tanto puede ser la diferencia entre tener que cambiar de servicio y aumentar los costos, o reducir los mismos.
Banner not found.Formas de optimizar un sitio web
Para que nuestra página tenga un tiempo de respuesta del servidor que funcione rápidamente, hay que tener en cuenta algunos elementos que nos ayudarán a que esto suceda:
1. Tamaño y calidad de imágenes o videos
Por lo general queremos que nuestro sitio demuestre el nivel de lo que ofrecemos, pero la alta calidad y resolución de piezas audiovisuales o gráficas pueden ralentizar la carga de la página.
La solución para este punto es muy simple, y lo bueno es que lo podemos prevenir realizando este paso las veces que sea necesario, y después cargar las imágenes o videos al sitio.
Para esto, debemos comprimir los archivos visuales, sin llegar a afectar su calidad. Existen muchas páginas en internet que lo hacen gratuitamente como TinyPNG, Kraken.io, Compressor.io, etc. Además, puedes considerar el uso de formatos que no tienen un gran peso como JPEG o PNG en el caso de las imágenes, o GIF para los videos.
Importante: Si tienes que colocar un video, te recomendamos que lo publiques en una plataforma externa como Youtube o Vimeo para no utilizar espacio de alojamiento dentro de tu servidor.
Y si te animas a más, indica los tamaños de ancho y alto de las piezas, para que directamente el navegador sepa el espacio exacto que va a ocupar esa imagen antes de cargarla.
2. Solicitudes HTTP
HTTP significa Hypertext Transfer Protocolo, que se utiliza para la comunicación entre el navegador y el servidor. Este tipo de solución busca mejorar la eficiencia y la velocidad entre los dos componentes.
Cada solicitud HTTP que se realiza aumenta los tiempos de carga en el sitio. Para minimizar todo lo posible esto, se debe ir eliminando todos los elementos innecesarios y que no utilicemos en nuestro sitio como pueden ser algunos archivos CSS y JS.
3. Comprimir archivos
Ya hablamos de que una forma de optimizar el sitio web es comprimiendo las piezas visuales, pero también hay que tener en cuenta todos los archivos que van a ser descargados desde el servidor.
Para realizar esto, debemos comprimir los archivos transferidos por HTTP a GZIP. Esto funciona mediante la eliminación de datos y secuencias repetidas. Para utilizar la compresión GZIP, se debe agregar lo siguiente al archivo de configuración del servidor:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript application/x-javascript application/json
Algunos servidores web, como Apache o Nginx, ya tienen preinstalados este tipo de soporte.
Importante: No todos los navegadores admiten este tipo de compresión. Verifica si en tu sitio web está habilitado.
4. Minimizar el uso de Plugins y Scripts
Algunas herramientas externas pueden que sean la causa de que nuestra página se vuelva más lenta en la carga. Lo mejor es utilizar poco y lo necesario todo esto, para poder minimizar su uso y así eliminar códigos innecesarios.
Importante: Revisa que todos los códigos tengan una sintaxis adecuada y estén correctamente optimizados. Esto suele ser uno de los causantes más comunes a la hora de que funcione lento un sitio.
5. Almacenamiento caché
Las herramientas de caché se utilizan para guardar copias de tu sitio en el servidor o navegador del usuario, ayudando a que en una futura visita se cargue más rápido la página. Para que esto funcione correctamente debes ingresar etiquetas de caché a tus páginas de HTML.
Desde ya, es necesario que todos los archivos caché que tengas dentro de tu sitio tenga una fecha de caducidad. ¿Por qué esto? Que no te gane la impaciencia, aquí va. Si se realizan actualizaciones es posible que los usuarios no las vean si el contenido se guardó en caché hace mucho tiempo.
Lo mismo sucede cuando se modifica la URL o alguna página del sitio, si no se hace un almacenamiento en caché de forma correcta puede que no se cargue como debería.
Importante: Si el sitio web guarda información privada o sensible, como datos de inicio de sesión o información financiera, es importante reducir el almacenamiento en caché para minimizar el riesgo de que esta información sea vista por personas no autorizadas.
¿Y quieres que te diga algo bonito? Existe un plugin especialmente hecho para CMS, como lo es WordPress, que permite almacenar copias de las páginas de tu sitio en un servidor, ayudando a la optimización del sitio. ¡Anótalos! WP Super Cache o W3 Total Cache.
Si estás buscando otra alternativa, aquí te va. Puedes utilizar un servidor de CDN como Cloudflare o Akami para acumular las copias de las páginas en servidores del mundo, lo cual permite que un usuario pueda cargar tu sitio desde el servidor más cercano. O también, tienes la alternativa de emplear un proxy inverso como Varnish o Nginx para almacenar en la memoria de un servidor.
También puedes leer: “Aplica SEO en tu sitio web: 3 consejos claves para impulsar tu sitio en los buscadores”
Crea diseños optimizados

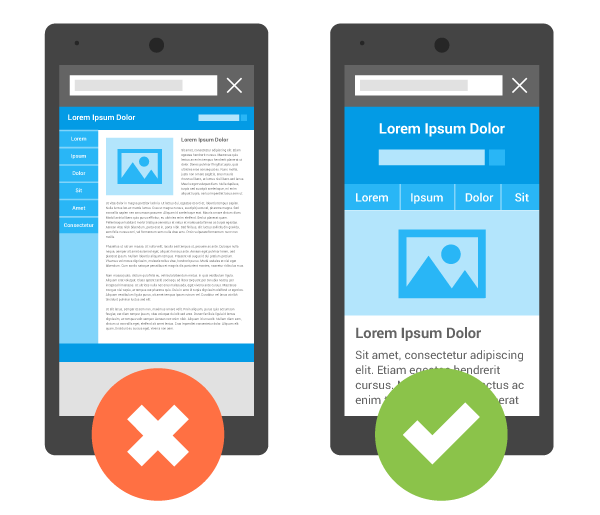
- Diseños Responsive: Un estudio de Google de 2021 indicó que el 62% de las personas hacen sus búsquedas desde dispositivos móviles. Por lo tanto, es algo fundamental en esta época que un sitio web se adapte a todas las diferentes pantallas y dispositivos.
- Fuentes legibles: ¿No te ha pasado de entrar a un sitio y porque hayan querido hacerlo lindo y bonito, con una letra cursiva blanca y un fondo amarrillo patito, digas “No se lee, no se entiende”? Esto es algo básico dentro de la creación de un sitio web. Tu página puede ser muy hermosa y de calidad, sin la necesidad de agregarle una tipografía extravagante que la diferencie. Utiliza letras legibles y en un tamaño adecuado para todos los dispositivos.
- Uso de botones: Siempre ten en mente que todo botón de acción o menú tiene que distinguirse del resto. Resaltalos y hazlos en un tamaño considerado. Ten cuidado en dónde pones los botones, tienen que estar en un lugar que sea accesible para la vista, ¡no los escondas!
- Diseños simplificados: La frase “menos es más” no es caso omiso en esta cuestión. Cuando tengas que diseñar busca que sea lo más simple y limpio posible, esto ayudará a que mejore la experiencia del usuario en cualquier dispositivo. Tendrá menos posibilidades de que no entienda a dónde tiene que ir.
También puedes leer: “Hosting para WordPress: ¿Por qué es tan necesario?”
Ahora ya tienes las respuestas para la resolución de problemas de optimización y sabes qué significa.
Recuerda que un buen hosting donde hagas el alojamiento web pueden ser de gran ayuda para que tu negocio sea exitoso. Es fundamental que te ofrezcan asistencia técnica y te den soluciones a la brevedad. El tiempo de respuesta de un servidor, y un servicio de hosting de alta calidad tienen un rol importante dentro de esta situación.