El Facebook Login es una herramienta básica ya que, a veces, en la vida de un entrepreneur, es necesario acceder a los datos de un usuario en nuestra aplicación. Esto puede ser para que se suscriba a nuestro newsletter o que encargue un producto de nuestra tienda online.
El método más común es hacer que el usuario complete un formulario con su nombre, apellido, email, fecha de nacimiento, etc… pero imagínate ahorrar tiempo obteniendo esos datos directamente desde su cuenta de Facebook.
Hoy vamos a aprender a usar Facebook Login: una herramienta para que las visitas puedan ingresar a nuestro sitio con su cuenta de Facebook. Vamos a tomar como ejemplo una tienda online y utilizar un poco de HTML, Javascript y jQuery; por lo que es un ejercicio perfecto para principiantes. ¡Adelante!
¿Cómo integrar a tu sitio web el botón de login de Facebook?
1. Creamos la aplicación en Facebook
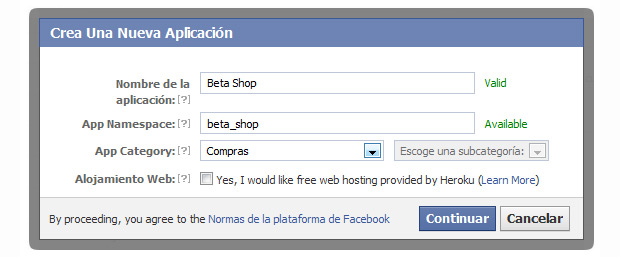
El primer paso es crear una aplicación en Facebook con los datos de nuestro sitio, así de simple. Para eso ingresamos en el Facebook App Dashboard y hacemos clic en «Crear nueva aplicación».
Vamos a completar el siguiente formulario, donde indicamos:
- El nombre de la app (por ejemplo, Beta Shop)
- La URL en Facebook (por ejemplo, facebook.com/beta_shop)
- Y la categoría (por ejemplo, Compras)

No se preocupen mucho por estos datos. Si bien son requeridos, no son vitales para lo que vamos a implementar con Facebook Login. Lo más importante es el nombre que elegimos, para que nos represente bien.
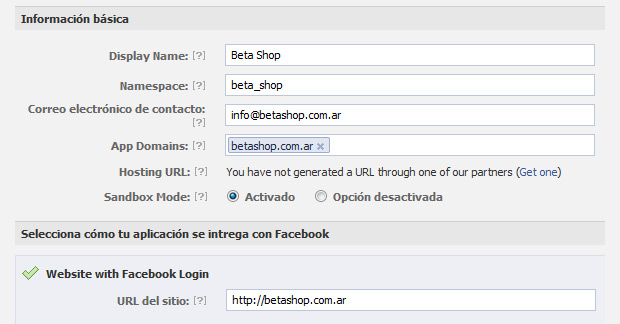
A continuación, veremos la configuración general de nuestra aplicación. Como queremos utilizar Facebook Login, vamos a completar dos cosas:
- En App Domains, escribimos el dominio de nuestra web (por ejemplo, betashop.com.ar)
- Y en URL del sitio, ingresamos la URL completa (por ejemplo, https://betashop.com.ar)

El resto de la configuración pueden dejarla tal como está, no necesitamos nada más.
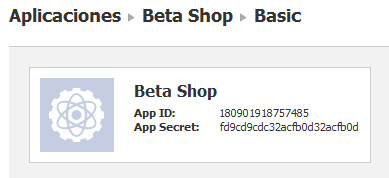
Bien, esto nos va a servir para obtener una Application ID: un código que identifica nuestra aplicación en Facebook y que nos va a permitir utilizar su API.

Lo copiamos y pasamos al paso siguiente: programar el login en nuestro sitio.
2. Manos al código
- Creamos el HTML
Vamos a crear una página HTML muy sencilla. Ponemos un mensaje para que el usuario sepa que para continuar debe loguearse con Facebook.
<p>Iniciar sesión con Facebook:</p>
Luego, insertamos un botón de Facebook, con esta sintaxis particular:
<fb:login-button perms="email,user_birthday"></fb:login-button>
Importante: Esto no es HTML si no XFBML, una sintaxis especial que nos permite insertar en nuestras páginas botones y elementos funcionales de la interfaz de Facebook. Podrás notar que la propiedad perms incluye email y user_birthday, para pedirle permiso al usuario a obtener estos datos adicionales. Ya veremos pronto cómo todo esto se pone en acción.
- Cargamos las librerías
Como vamos a usar jQuery, vamos a incluirlo desde su CDN.
<script src="//https://codeorigin.jquery.com/jquery-1.10.2.min.js"></script>
Y vamos a utilizarlo para cargar de forma asincrónica el Facebook Javascript SDK que, como su nombre lo indica, sirve para poder utilizar las funciones de Facebook desde Javascript.
$.ajax({
url: '//connect.facebook.net/es_ES/all.js',
dataType: 'script',
cache: true,
success: function() {
alert('Facebook listo');
}
});
Si vimos el mensaje, entonces tanto jQuery como la librería de Facebook cargaron perfectamente.
Por ahora, entonces, el código es el siguiente:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Beta Shop</title>
</head>
<body>
<p>Iniciar sesión con Facebook:</p>
<fb:login-button perms="email,user_birthday"></fb:login-button>
<script src="//https://codeorigin.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$.ajax({
url: '//connect.facebook.net/es_ES/all.js',
dataType: 'script',
cache: true,
success: function() {
alert('Facebook listo');
}
});
});
</script>
</body>
</html>
Ya casi lo logras: Si estás en proceso de desarrollar o mejorar tu sitio web con WordPress, en LatinCloud estamos listos para brindarte nuestro hosting simplificado con WordPress one clic.
- Y ahora, el API de Facebook
Después de tanta preparación, es hora de ponerlo en marcha. Lo hacemos con la función FB.init, seteando los siguientes parámetros:
FB.init({
appId: '180901918757485',
xfbml: true
});
En appId ingresamos el identificador de nuestra app, y con xfbml en true habilitamos el uso de botones y otros elementos de Facebook, como el botón del que hablamos antes.
Después de esto, vamos a suscribir nuestro script al evento auth.authResponseChange, que se dispara cada vez que la página cargue o se complete un login.
Si obtenemos una respuesta satisfactoria, mostramos el mensaje «Usuario conectado»:
FB.Event.subscribe('auth.authResponseChange', function(response) {
if (response && response.status == 'connected') {
alert('Usuario conectado');
}
});
Si vemos ese mensaje, entonces significa que el usuario se autenticó y otorgó a nuestra aplicación el permiso para obtener sus datos.
Entonces, tenemos el permiso, pero… ¿Cómo obtenemos los datos? Utilizando el API de Facebook con la función FB.api. Le pasamos dos parámetros:
- La URL de la llamada a consultar, en este caso
/mepara obtener los datos del usuario logueado - Y el callback a ejecutar sobre los datos recibidos
Es decir:
FB.api('/me', function(data) {
alert('Nombre: ' + data.name);
});

¿Qué es data?
La respuesta del servidor, un JSON con todos los datos del usuario. Así como el nombre, obtuvimos el apellido, el ID y todos los datos que el usuario haya hecho públicos, como su lugar de residencia o puesto laboral. Y también su fecha de nacimiento y dirección de email, por los permisos adicionales que pedimos.
Entonces, data será algo como:
{
"id": "100003337804280",
"name": "Juan Sequeira",
"birthday": "01/02/1985",
"gender": "male",
"link": "https://www.facebook.com/juansequeira",
"email": "juansequeira@hotmail.com"
}
Perfecto, tenemos el código completo:
$(function() {
$.ajax({
url: '//connect.facebook.net/es_ES/all.js',
dataType: 'script',
cache: true,
success: function() {
FB.init({
appId: '280437052062374',
xfbml: true
});
FB.Event.subscribe('auth.authResponseChange', function(response) {
if (response && response.status == 'connected') {
FB.api('/me', function(response) {
alert('Nombre: ' + data.name);
});
}
});
}
});
});
Ahora sólo nos queda probar si funciona.
3. ¡Login!
Vamos a ver si todo marcha tal como lo esperamos. El usuario va a ver en nuestra página:

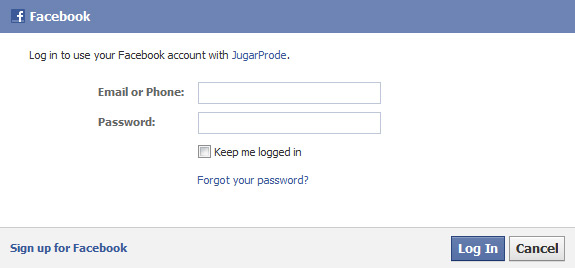
Al hacer clic en “Entrar”, se abre una ventana pop-up como la siguiente:

Ingresa en su cuenta de Facebook y decide si acepta a nuestra aplicación, Beta Shop.

Luego de aceptar, se dispara el evento que habíamos programado: obtener sus datos y mostrar su nombre en pantalla.

¡Hecho!
Ya lograste tu cometido, si tienes ganas de seguir aprendiendo sobre Facebook, te recomendamos leer sobre Avatares del Metaverso: Cómo crear el tuyo.